Post originally written in December 2022. Updated in April 2024.
Step-by-Step Basic SEO Guide
Search Engine Optimization is a foundational part of any digital marketing strategy.
SEO is meant to bring qualified traffic to your business, increase revenue, and impact important KPIs for your business.
There are countless ways to optimize a site for organic search. However, the most important part of any SEO strategy is ensuring that your site content can be easily understood by both search engines and people alike.
Free Interactive SEO Checklist for 2024
How to use this guide:
- Download our interactive PDF checklist
- Each section of our checklist has a jump link to relevant "how to" content written below
- Read this guide all the way through to map out your major opportunities and roadblocks to work on in 2024.
- Then leverage the checklist over 3 to 6 months to execute and refer back to support content
Whether you are starting a new website or optimizing for an established brand, you may need different things from this list. Instead of checking off every item one by one, we recommend that you consider each of the sections below as they relate to your overall digital marketing strategy.
SEO Tools Checklist
-
- Set Up Google Search Console & Bing Webmaster Tools
- Set Up Google Analytics
- Install Relevant Plug-ins
- Download (free) Keyword Research Tools
Technical SEO Checklist
-
- Ensure your site is secure with HTTPS
- Submit a Sitemap
- Ensure “Mobile-Friendliness”
- Check or create a Robots.txt file
- Check for Manual Actions
- Identify Crawl Errors & Broken Links
- Optimize your Site Speed
SEO Keyword Research Checklist
-
- Use SEO tools to find longtail, relevant keywords
- Brush up on intent and how search engines work
- Identify keywords that match your main UVPs/goals
- Map keywords to your site
- Source information from the public/online communities
- Research Your Competitors
- Consult agency partnerships for additional resources
Quality Content (for SEO) Checklist
- Create content that answers people’s needs
- Ensure E.A.T. & quality, in-depth content
- Consider your site type (eCommerce)
- Use schema & multimedia
- Refresh outdated content
- Strengthen your backlink profile
On-Page SEO Checklist
Explore Optimization Strategies for site elements such as:- URLs
- Title Tags
- Meta Descriptions
- Headings
- Internal Links
- Body Copy
- Images & More
SEO Tools Checklist
Checking your tool suite is a great place to start. Why? Because setting up Webmaster & other tools allows you to monitor your site’s performance and make important changes, especially if you are working with multiple teams.
[TIP]
Access to these tools is one of the first things an agency partner or an in-house specialist will ask you for, so it's a good idea to have these ready when meeting with new business partners.
- Set Up Google Search Console & Bing Webmaster Tools: You can use your existing Google Analytics, Google Ads, or Gmail account to set up a Google Search Console account.

- For Bing Webmaster Tools, you can likewise sign up with an existing or new Microsoft, Google or Facebook account.
- Set up Google Analytics: Whether you are using GA4 or another analytics platform such as adobe, setting up analytics is a critical step in a net-new marketing campaign. An analytics platform is necessary for tracking site activity, from site traffic to conversions.
- Check out the full guide on how to set up GA4 web tracking!
- Installing SEO Plugins: Some plugins may make your SEO efforts easier to implement. For example, Yoast is a popular Wordpress plugin. Yoast offers features such as meta-data and copywriting tips.

- Download (free) Keyword Research Tools: While there are some great paid tools out there, you can get access to excellent keyword research tools for free.
- Some of the tools we use are: SEMRush Keyword Magic tool, Ahrefs keyword generator, and Answer The Public.
- If you have your Google Ads account set up, you can also supplement the “Get Ideas” feature of Google Keyword Planner to ideate.
- Some of Google’s own search engine features are helpful too. You can leverage auto-suggest or “People Also Asked” to get started doing keyword research.

- Use ChatGPT, Claude, Gemini or other AI tools to find new keyword (and other SEO) ideas.
Technical SEO Checklist
You may want to check your technical site health prior to starting on content. Why? Much like how setting up webmaster tools allows you to monitor your site’s performance, technical SEO ensures your site can be crawled and indexed. Without this, it would be difficult to rank for anything!
- HTTPS Protocol: Is your website secure with HTTPS protocol? Adding an SSL certificate can help secure and encrypt both your website and the response codes that are sent across.
HTTPS Resources:
HTTP vs. HTTPS: What's the Difference?
How to Fix the HTTPS Not Secure Error
- Submit a Sitemap: In Google Search Console, under Index, you can find Sitemaps. This tool allows you to submit new sitemaps, as well as see historical sitemap submissions.

Remember! Sitemaps help websites, like Google, crawl your website easier, as it is a roadmap that shows all the pages and digital content on your website.
A few extra tips about XML sitemaps:
- Only include the canonical version of a URL
- These URLs should return a 200 status code
- Use a gzip file to compress the XML sitemap
- Create an XML Sitemap index file if there are multiple sitemaps
- You can also create an XML sitemap for images & videos
- XML sitemaps should be updated when URLs are created, deleted, or redirected
XML Sitemap Resources:
How to find your XML sitemap
How to create and submit your XML sitemap
- Mobile Friendliness: Is your website mobile friendly? Even if a majority of your users visit your website from a desktop device, Google primarily crawls websites using a smartphone agent - meaning having a mobile-friendly website is crucial to your visibility!
In addition, having a mobile-friendly website IS a ranking factor in the Google Algorithm. Some mobile optimizations that help enhance user experience include:
-
- Enable browser caching
- Have a responsive design
- Optimize for fast loading speeds
- Keep content above the fold
- Remove excess/unused JS & CSS
In Google Search Console, under the Experience tab on the left-hand side, you can check your website's mobile usability, and address any usability issues flagged by the smartphone crawler.
Learn more about Mobile Friendliness and the Page Experience update
- Check or create a Robots.txt file
- Include a unique robots.txt on the root of each subdomain (/robots.txt).
- Ensure that any development sites are disallowed completely to avoid duplication.
- Specify the location of the XML Sitemap or XML Sitemap Index in the robots.txt.
- Do not disallow URLs that are redirected.
- Do not disallow pages that are likely to obtain links.
- Manual Actions: Whether we are optimizing site content, internal linking between pages, or embedding a new infographic on a page, we need to make sure that we follow Google’s guidelines. If we don't, and our website is found to not be in line with webmaster guidelines, we can receive a manual action. While manual actions are not a ranking factor, they can still negatively affect our website. To check for manual actions, or penalties from Google, head over to Google Search Console and navigate to the Security & Manual Actions drop-down. Any manual actions taken against your website will be reported there.
- Identify Crawl Errors & Broken Links: Ever tried to click on a link within a blog and it gives you the dreaded 404 error? What about if you can access a URL, but it's not showing up within Google Search Console or Google Analytics? You most likely have a crawl error or broken link.
Identifying & fixing crawl errors and broken links are crucial for SEO. For example, if your competitor notices a broken link pointing to your website, they could contact the individuals linking to your site, and ask to point the link to a working website (theirs)!! You could also miss out on valuable click and impression data that can be utilized for reporting or diagnostics.
But no need to fret - luckily, there are easy ways to check for crawl errors & broken links.
SEO tools that can check for crawl errors are Moz & Google Search Console, in addition to SEMrush and Ahrefs which can help identify broken links. An all-around tool that can identify broken links & crawl errors (and more) is Screaming Frog.
Remember! If you fix any broken links, you need to resubmit an XML Sitemap!
- Site Speed Optimization: We all know how important site speed is, but checking it and knowing how to optimize it can be tough. With Google PageSpeed Insights, you can analyze any website on a mobile or desktop device and even includes core web vitals metrics. PageSpeed Insights isn’t the only tool you can utilize - you can head over to Google Search Console and give their Speed Report a spin too! Learn more about how to use Google’s Speed Report for effective seo
Keyword Research Checklist
Next, we focus on research. Why? While “best” practices for SEO are ever-changing, Google still uses keywords as a primary way to understand the content of your site. Google’s language processing now includes powerful algorithms like BERT and MUM, which inch closer and closer to human-looking levels of query comprehension. Getting good at keyword research not only helps you understand what Google is looking for, but also unearths additional opportunities for your business.
[TIP]
Make sure your keyword research prioritizes people. How can you answer their questions?
- Use SEO tools to find longtail, relevant keywords: Think about how someone might search for carpet cleaners - which kind of carpet cleaner did you imagine? If you Googled this today, you might see results for everything from Roomba’s to industrial power cleaning machines. This is an example of why it is important to find long-tail keywords. Keywords like “industrial carpet cleaning machine,” or “carpet cleaning robot for homes,” will not only help you differentiate your content for customers but also help you stand out to search engines as well.
- You can use this guide to start doing in-depth keyword research. This process will vary depending on the type of project you are working on.
- Brush up on searcher intent and how search engines work: While your process will change, you will want to ensure you understand the needs of your audience. Research your potential customer through their search behavior.
- Understanding how Google prioritizes content will also help you prioritize which initiatives are most important.
- Identify keywords that match your main UVPs/goals: We often get lost in keyword research, and unfortunately, there are a lot of “quick fixes” online, and services that claim to offer the best keywords, solutions, or plugins for SEO. However, nothing can take precedence over what makes your product or service stand out.
- Remember: solve people’s problems.
- Map keywords to your site: One popular method of keyword research is keyword mapping. You can use this method of targeting certain head terms to site sections to avoid potential problems like keyword cannibalization. For example, you would not want to create new content if you were already ranking on page 1 or 2 for a similar subject.
- Updating older content that fits the same need is an important part of freshness in general, which we touch on below in the quality content section.
- Source information from the public and online communities: This is another way to learn about your customer. Reddit scrapes, for example, can help uncover gaps in the customer journey. You can then create content or optimize your existing pages to close this gap.
- Research your competitors: As always, competitor research can be conducted in a variety of ways and provides ideas that may be outside of your own keyword set.
- Consult agency partnerships for additional resources: You can glean a wealth of business intelligence from search data, too. Consulting an agency may be the right fit for your business if you’re looking to widen your reach in expertise, and deepen your ability to execute more aggressive goals.
Keyword Research Resouces:
What is keyword research?
How to use Google Keyword Planner
How to do eCommerce keyword research
Quality Content Checklist
Content quality matters a lot to Google. Why? Producing quality content both improves user experience and often helps align your brand with Google’s recommendations. Even when the state of SEO changes, quality content will be rewarded first by search engines.
- Queries: Are you creating content for the sake of content creation? Google recommends that site content should at least answer the 3 types of search queries: Transactional, Navigational, and Informational.
- Consider your marketing funnel and your UVP. Would you look to your own content if you had the same question as a searcher?
- E.A.T.: stands for Expertise, Experience, Authoritativeness, and Trustworthiness–specifically, E.A.T. (or E. E. A. T.) is a way to assess the quality of the creator of the content, the content itself, and the site as a whole.
- Is your content authoritative? E.A.T. is used to help Google’s quality raters assess the quality of the search results. Ben Gomes, Google's VP of Search, says that we can think of the quality rater guidelines as “where we want the search algorithm to go.” In other words, E.A.T. sets the standard.
- We can also think of E.A.T. as a way to slow the spread of misinformation. Searchers rely on accurate information, and one way to reward quality content is to ensure that the content is written by knowledgeable, trustworthy sources. Google provides an extensive list of factors that Quality raters look for as they assess the quality of the SERPs.
- Did you have an expert write your content? If not, did they consult an expert in your industry? Backing your content with expert credentials is especially important for YMYL (your money, your life) topics, such as medical or financial advice. Note: These subject areas are more difficult to rank for since they require more authority.
- Did you consider the type of site you have? eCommerce sites may approach content a little differently than, say, a lawyer’s office. For example, eCommerce businesses may need to focus more on scalable or product-focused content improvements, versus optimizing authoritative content for a Law Practice, etc.
- Does your content utilize structured data? For example, implementing schema for FAQ’s makes it easier for Google to display your information in a featured snippet or other SERP feature. These kinds of tweaks can earn your site more exposure.
- Revisit old posts, pages, and blogs to check for evergreen content. How can you revise older posts and update them for the current landscape? Can you add evergreen content (content that will stay relevant for a long time) to a content hub?
- Check your backlink profile: Use a trusted tool or consult a partner agency to strengthen your profile with further content initiatives.
On-Page SEO Checklist
Use this checklist for on-page recommendations. Why? On-Page SEO is a method of producing quality content that both improves user experience and helps align your brand with Google’s recommendations. On-page SEO strategies get into the nitty-gritty of optimizing your content at the URL or page level, after the subject matter itself has been produced.
The following elements of a webpage all play a role in helping search engines understand your website. There are several strategies that incorporate optimizing some or all of these elements.
- URL: Web address of the page. The URL structure, readability, and words used can contribute to its topical relevance, ability to rank, and click-through rate from search.
- Title Tag: Appears on the tab of the page within your browser and is how your page is displayed within search results. Search engines use the title tag as an indicator of a page’s topic. (Character Limit: 60)
- Meta Description: Appears within search results and can impact click-through rate from search to your site. (Character Limit: 155)
- Headings: Headings provide a structural hierarchy to your content and provide topical context to search engines.
- Internal Links: Links using an anchor to other content on your site that provides readers with more information. Anchor text gives readers and search engines an understanding of what the next page is about.
- Body Copy: The HTML copy on the page fuels Google’s understanding of the content and often fulfills the users’ intent. This can include paragraphs, lists, tables, and more.
- Images: Optimized images expand organic visibility by providing context to visual elements and content for image results. (Image Alternative Text Character Limit: 125)
URLs
What’s a URL?
The URL (Uniform Resource Locator) is the address where a visitor (or a bot) can visit specific content on your site. You can think of this like the physical address of your home - how someone can know where to visit you!
URL Structure Explained
A URL includes a bunch of information within its structure.
- The protocol shows whether the site is secure (https://) or unsecure (http://).
- The domain name is the name of the website. This can typically be the name of the organization, business, person, or purpose of the site. (example: seerinteractive, google, or reddit)
- The top-level domain, or TLD, typically eludes to the type of site it is (education, government, or canadian)
Learn more about TLDs
- The page path, or folder structure, can describe where the page is in relation to the rest of the site or the landing page’s address. (example: /blog, /products, or url-best-practices/ )
Are URLs a ranking factor?
The terms used within a URL can help search engines understand what the page is about and therefore is considered to be a ranking factor.
Additionally, the readability of your URLs can influence click-through-rate from search and help visitors understand where they are within the site.
URL best practices
Since the URL can indicate to visitors where they are in the site’s architecture it’s important to use consistent and relevant folder structures.
Shorter URLs are easier for visitors to read and therefore understand what the page is about.
Generally, the closer the page’s path is to the domain, the more important the page is. This is not always the case but it’s important to keep in mind when creating your URLs.
As described in Google’s documentation on URLs:
- Do use descriptive URLs which describe the page
- Do use keywords in the URLs
- Do use hyphens to separate words within URLs
URL Examples
URL in a browser address field:
![]()
URL within Google’s search results:

Unoptimized URL:
http://example.com/thisisaurl/847785/
The long number sequence in this URL provides no context for what the page is about. An exception to a case like this is when the numbers reflect a product number or SKU.
Optimized URL:
https://example.com/this-is-a-url
The URL about uses dashes to separate words to help readers quickly and easily understand the URL and make assumptions about the content the page contains.
Let’s dissect the following URL into its components.
https://example.com/blog/optimized-urls
|
Protocol |
https:// |
|
Domain |
example |
|
TLD |
.com |
|
Path |
/blog/optimized-urls |
Title Tags
What is a title tag?
A great Title Tag is like a great headline - it both hooks the reader and it gives enough information about the subject to indicate what someone can expect to find in the content.
The title tag is an HTML element, within the head section, which is displayed within the tab of a browser and as the blue letters within search results (usually*). Each page can only have 1 title tag.
Learn why Google sometimes updates page titles in search results
What’s the difference between the page title and the title tag?
The title tag is the content defined by the site owner within the HTML tag.
The page title is what Google shows within the search results. The page title may be the title tag, the first heading on the page, content within the page or some combination.
Title tag character length
The optimal length of a title tag is between 50-60 characters.
Are titles a ranking factor?
Title tags are considered a ranking factor since they help to inform search engines about the main topic of the page. They also can impact click-through rate (CTR) from search. Using dates, numbers, questions, and calls-to-action can help increase your CTRs from search.
Title Tag Examples:
Title Tag within browser address field:

Title Tag within Google Search Result:

From Google’s documentation:
- Do specify a title tag for each page of your site
- Do write unique descriptive titles
- Do include keywords (without keyword stuffing)
- Do use branding within your titles
Common title tag mistakes
Common mistakes include missing, duplicate, non-descript, or misleading title tags.
Unoptimized title example:
Home
Optimized title example:
Seer Interactive: A Big Data Digital Marketing Agency
Meta Descriptions
What’s a meta description?
The meta description is the snippet shown below the page title within search results. It’s located within a meta tag, using the name description, within the head section of your document. The text is used to provide a brief rundown of the page’s content and what a visitor can expect when they visit the page.
Are meta descriptions a ranking factor?
Meta descriptions are not a ranking factor; however, they can greatly impact a page’s click-through rate from search results.

Example of a meta description (or SERP snippet) within search results
Meta description best practices
Seer recommends mentioning value propositions and using active voice when writing your descriptions.
Explore meta description examples and writing tips
Google describes meta descriptions as snippets in search results. The snippet below your page title in search results may be different from your declared meta description. The snippet might be pulled from the on-page content if Google believes it’s more relevant to the searcher’s query.
Best practices based on Google documentation includes:
- Declare a meta description for each page of your site
- Create quality and unique descriptions based on each page’s content
- Include context about the page’s content within the descriptions
Meta description character limit
The recommended character length for meta descriptions can vary based on situations like device type. A description of 150 characters or less is recommended. Keep in mind that although there is no minimum character limit, the best practices listed above should be followed.
Headings
What are headings?
Headings are HTML tags that identify the structure of your content. There are 6 tags available to establish a page’s hierarchy (h1 - h6).
A page’s headings communicate what the content below will include. The h1 is the most important since each page should have only one h1 tag to provide the overall title and purpose of the content. After the h1, the following headings (h2-h6) become less important in terms of the page’s overall purpose. A page can have multiple h2 tags to demonstrate the content’s outline. Tags h3-h6 should be used to identify additional content sections within the content.
A very rough sample outline using headings 1-3 could be:
<h1>Main topic of the page</h1>
<h2>Topic definition</h2>
<h3>What the topic is</h3>
<h3>What the topic is not</h3>
<h2>Benefits of the topic</h2>
<h3>Benefits for marketers</h3>
<h3>Benefits for consumers</h3>
<h2>Next steps for the topic</h2>
Why are headings important?
Headings allow readers to skim the content of the page and review sections that are most appealing/applicable to them at the moment of their visit. They also provide context to search engines about the content immediately following the heading.
Common heading mistakes include
- Having more than one h1 on a page (most of the time)
- Using styling to visually delineate content sections in place of heading tags
- Creating heading out of order (h1, h4, h2, and then h3)
Heading tag best practices
- Use only 1 h1 tag per page
- Use headings in numerical order, nesting less prominent headings within the outline
- Use phrases relevant to the page’s topic within the page’s headings
- Use headings throughout the levels of your content to make it more scannable for readers
- Use heading tags to label content sections, not just CSS styling
Internal links
What are internal links?
Internal links are links on your site’s pages that can send visitors (and search engine bots) to other pages on your site.
They’re important because it helps search engines to understand the relationships between different pages and provides the opportunity for visitors to explore additional content.
What is anchor text?
Anchor text is the words you use to hyperlink a URL within a page. The anchor text can show the visitor what action to take and explain what the next page is about.
Internal linking best practices
When thinking about internal linking within your site’s content you should
- Link to relevant pages (provide next steps the visitor would care about)
- Link to evergreen content from timely content
- Use anchor text which explains the destination page’s content
Learn more with our internal linking guide
Google’s advice on link architecture includes:
- Ensuring Googlebot has access to your internal links
- Keeping important pages only a few clicks away from your homepage
- Using links to provide an intuitive way to navigate through your site
Common mistakes
Things to avoid when linking to internal pages on your website include
- Using non-descriptive anchor text (example: ‘click here’)
- Using the full URL as the link anchor text
- Linking to irrelevant pages (pages about a completely different topic or for a visitor in a different part of their journey)
Review the elements of a full-funnel strategy
- Linking from evergreen content to timely content
Internal Linking Resources:
The value of internal linking
Site Structure and Hierarchy for SEO
How to find internal linking opportunities at scale
Body Copy
What is body copy?
The body of the content is everything in-between the page’s headings which provides the actual information a visitor is looking for. This copy should include content that aligns with the searcher’s intent, provide a comprehensive breakdown of the topics, and can include a variety of content types/mediums.
Recommended reading: Google’s Search Quality Guidelines
Images
What are images?
Images provide visual context and extrapolations to other mediums on your website (text, audio, video, etc.). They can be served in multiple formats including JPEG, PNG, and WebP.
Images in the HTML
To understand how search engine crawlers may see your images it is important to take a look at the HTML referencing your image.
<img alt="Semrush Site Audit Report showing Internal Linking data" src="https://site.com/blog/uploads/cats.png">
The img indicates that an image will be there, the alt should describe the image in the context of the surrounding content, and the src provides the location of the image file.
What is image alternative text?
The alternative attribute with the image element (aka alt text) provides a description for Google to understand what the image is displaying. It also ensures that users who are not able to display images (either due to browser technology or ADA eligibility) are provided an alternate user experience. The alt text of an image should be limited to 125 characters.
Image best practices from Google:
- Compress your images for smaller file sizes and quicker load times
- Use descriptive file names and alternative text
- Provide additional information to Google using an image sitemap
Learn more: how to write impactful alt text for images
Tools for Checking On-Page Elements
Quick, effective, and free tools that site owners and content creators can use to check their on-page SEO elements include SEO Minion, Chrome Dev Tools, and Web Developer.
SEO Minion
SEO Minion is a browser extension, available for Chrome and Firefox, that displays the page’s URL, Title Tag, Meta Description, Headings, links (internal and external), and more.

Chrome Dev Tools (Inspect Element)
Chrome’s Developer Tools is available directly within your Chrome browser. It allows you to see the rendered version of your page’s code by right-clicking anywhere on the page and inspecting the element.
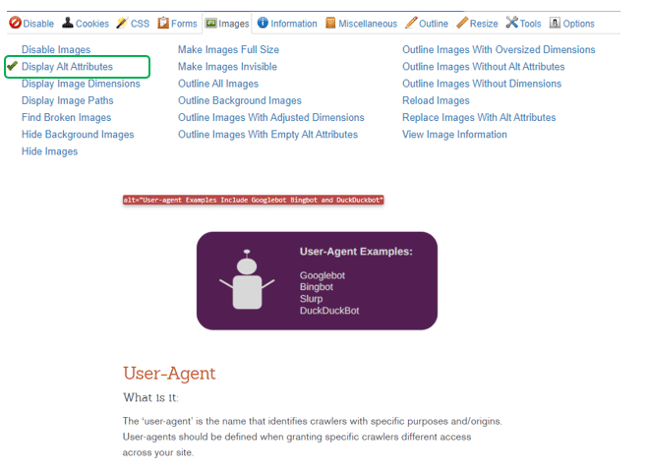
Web Developer
Web Developer is an extension available for Chrome, Firefox, and Opera. The extension adds a multitude of tools to your browser including the ability to display image alternative text, disable JavaScript, and outline heading tags.
While this may not have been the most exhaustive list (and that’s probably for the best!), we covered a fair amount of SEO information with one checklist. By now, you should be able to reference a particular section and get to work! Whether you are working with a new website and submitting a sitemap for the first time, or you have been tasked with existing on-page SEO projects, we are here to help.
For more guides like this and the latest news, sign up for the Seer newsletter below, or subscribe to our channel on YouTube.




