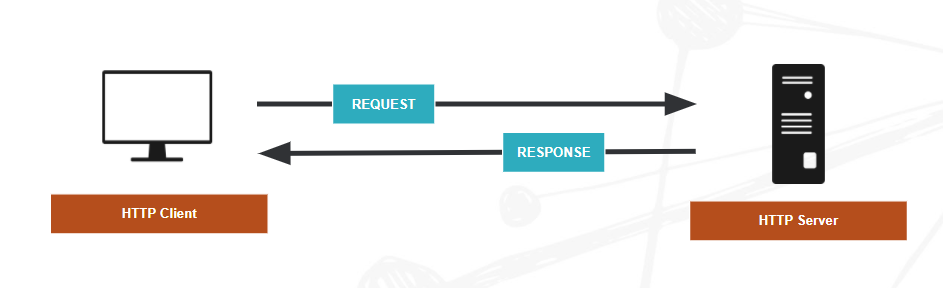
What is an HTTP Status Code?
An HTTP Status Code Element is a server response to a request from a browser with a 3 digit integer. For example, when you landed on this particular article, your browser sent a request to the server to access this page and the server responded with an HTTP status code of 200.

These 3 digit status codes help both users and search engines access and understand your site while playing an important role in your site’s technical health.
The status codes covered in the post can be bucketed into 1XX, 2XX, 3XX, 4XX, and 5XX errors.
HTTP Status Code Buckets
As mentioned above, status codes fall into one of 5 categories that are designated by the first number in the 3 number code.
- 1xx: The server is processing the request
- 2xx: Indicates the request was successful, received, understood, and accepted
- 200 OK – Request was successful
- 3xx: Indicates a redirection is need
- 301 Moved Permanently – Resource has been assigned a new permanent URL
- 302 Moved Temporarily – Resource temporarily resides at a different URL
- 4xx: Indicates cases where client/user has made an error
- 400 Bad Request – URL could not be understood by the server
- 403 Forbidden – URL understood, but the request was denied by the server
- 404 Not Found – Server could not find anything matching that request
- 410 Gone - The target resource is no longer available at the origin server
- 5xx: Indicates a server error
- 500 Internal Server Error – Server experienced something unexpected preventing the fulfillment of the request
- 503 Service Unavailable – Unable to handle the request due to temporarily overloading or maintenance of the server
HTTP Status Codes for SEO
Below are a few common HTTP Status Codes we encounter as SEOs, along with how search engines understand and process them:
200 Status Code - The Request is OK
- What it is: 200 Status Codes are our friends. They are the safe haven that both users and search engines expect to see when we access them because your page is functioning as it was intended to. Search Engines view this as a “real” page that search engines will send traffic to (if optimized properly).
- When we expect to see it: On any page that you want users and search engines to see.
- When we don’t expect to see it: These status codes are rarely ever unexpected unless the page was meant to redirect (301 or 302) or 404 instead.
301 Status Codes - Permanently Moved
- What it is: 301 status codes signal to the browser or crawler that this page has been permanently moved to a new location. When executed properly, search engines should understand that the “new” page has taken the place of the “old” page. 301 redirects pass along a majority of the link value and authority that the old page used to have to the new page.
- When we expect to see it: We often see these during migrations, when URLs change, when pages are updated and moved to new locations, when domains are changed, etc.
- When we don’t expect to see it: These status codes are rarely ever “bad” unless a page was redirected through a chain or loop, or the page was mistakenly redirected.
302 Status Codes - Moved Temporarily
- What it is: 302 status codes are very similar to 301 status codes as they signal to the browser or crawler that this page has been temporarily moved to a new location instead of permanently. When executed properly, search engines should understand that the old page is temporarily unavailable. Although Google states that these redirects pass link equity, they are historically known not to pass on link equity and authority.
- When we expect to see it: We often see these when a page is being updated but will be re-published shortly.
- When we don’t expect to see it: These status codes are OK as long as the page is truly only temporarily unavailable. If the page will permanently reside at a new location, a 301 redirect is always recommended to pass along link value and authority from the old page to the new page.
403 Status Codes - Forbidden
- What it is: A 403 status code alerts users and bots that the page is not meant for them and they are “forbidden” from accessing it.
- When we expect to see it: We often see these when attempting to access a password-protected part of the site or a page that is intended to be unavailable to search engines and users.
- When we don’t expect to see it: These status codes should not be shown on resources that are intended to be available to search engines and users.
404 Status Codes - Resource Not Found
- What it is: 404 status codes indicate that the server can not find the page that was requested.
- When we expect to see it: When a page does not exist or was removed.
- When we don’t expect to see it: If a page serves a 404 and drives organic traffic or conversions, ranks for keywords, and/or has quality backlinks. Rather than 404, this page should 301 redirect so that the value can be passed on to a new, relevant page.
410 Status Codes - Page No Longer Exists
- What it is: 410 status codes are very similar to 404 status codes, however, they more accurately describe pages that once existed but no longer do. 410s are often used when pruning content from a site or removing an outdated resource that has no organic value.
- When we expect to see it: When a page that once existed was removed and has no organic value.
- When we don’t expect to see it: If a page never existed or drives organic traffic or conversions, ranks for keywords, and/or has quality backlinks. This page should 301 redirect so that the value can be passed on to a new, relevant page.
500 Status Codes - Request Was Not Completed
- What it is: Any 500 status codes (500, 503, etc) mean that the request was not completed. These are very general and can be much harder to diagnose as they encompass a large range of issues on the server. Usually, a development team is required to find the root cause of these issues.
- When we expect to see it: We shouldn’t, this isn’t something a user or search engine should encounter and the issue should be resolved. Sometimes we see this during crawls of the site using tools like Screaming Frog when the server is overloaded or down.
- When we don’t expect to see it: See above!
How to Find The HTTP Status Code of a Page
This one is easier than you might think as there are several ways to find the HTTP Status code of a page.
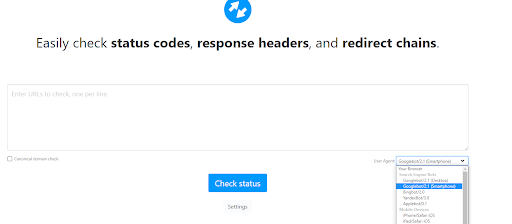
View the HTTP Status Code for Multiple User Agents
To view the status code of the page with different user agents, use something like https://httpstatus.io/ where you can change the User Agent to see the HTTP Status Code the server is sending different search engine bots, browsers, etc.

Keep in mind that if your server or CDN enables bot blocking, you may see errors of 403 when using these tools as your site is blocking. these “fake” user agents
View the HTTP Status Code With an Extension
Additionally, consider downloading a plug-in that will allow you to see the HTTP status code of a page within your browser.

Here are some options:
- SEO Peek
- https://chrome.google.com/webstore/detail/seo-peek/lkkpfhgjmocgneajknedjhodkjkkclod
- Redirect Path
- https://chrome.google.com/webstore/detail/redirect-path/aomidfkchockcldhbkggjokdkkebmdll?hl=en
- HTTP Headers
- https://chrome.google.com/webstore/detail/http-headers/fhfgegloanobkdlkicjoefpnlbclfebg?hl=en