With all we’ve been hearing about Google Analytics 4 (GA4) and how it’s one of the biggest changes to Analytics we’ve ever seen, it can feel intimidating to know where to begin. While there’s still a lot of unknowns, one of the best ways to set yourself up for success is by setting up a basic web install of GA4.
By setting up web based GA4 tracking, you’re allowing this new property to begin collecting data, which your future self will thank you for! It will also give you the chance to begin exploring the GA4 interface and experimenting with data collection. If you’d rather explore the interface using someone else’s data, check out our how-to on using the GA4 Demo account.
Thankfully, Google has made it pretty easy to set up web based tracking in GA4, and we’ll walk you through each step below.
Setting up a GA4 Property
New Account Setup
This post will assume you already have Universal Analytics installed on your website.
If not, simply create a new Google Analytics account, place the Universal Analytics code on every page of your website, and then come back to this guide to learn how to set up your GA4 property.
However, note that when creating a new Google Analytics account the default is to create a GA4-only property. We don’t recommend this at this time given that GA4 is still rolling out many features that currently exist in Universal Analytics.
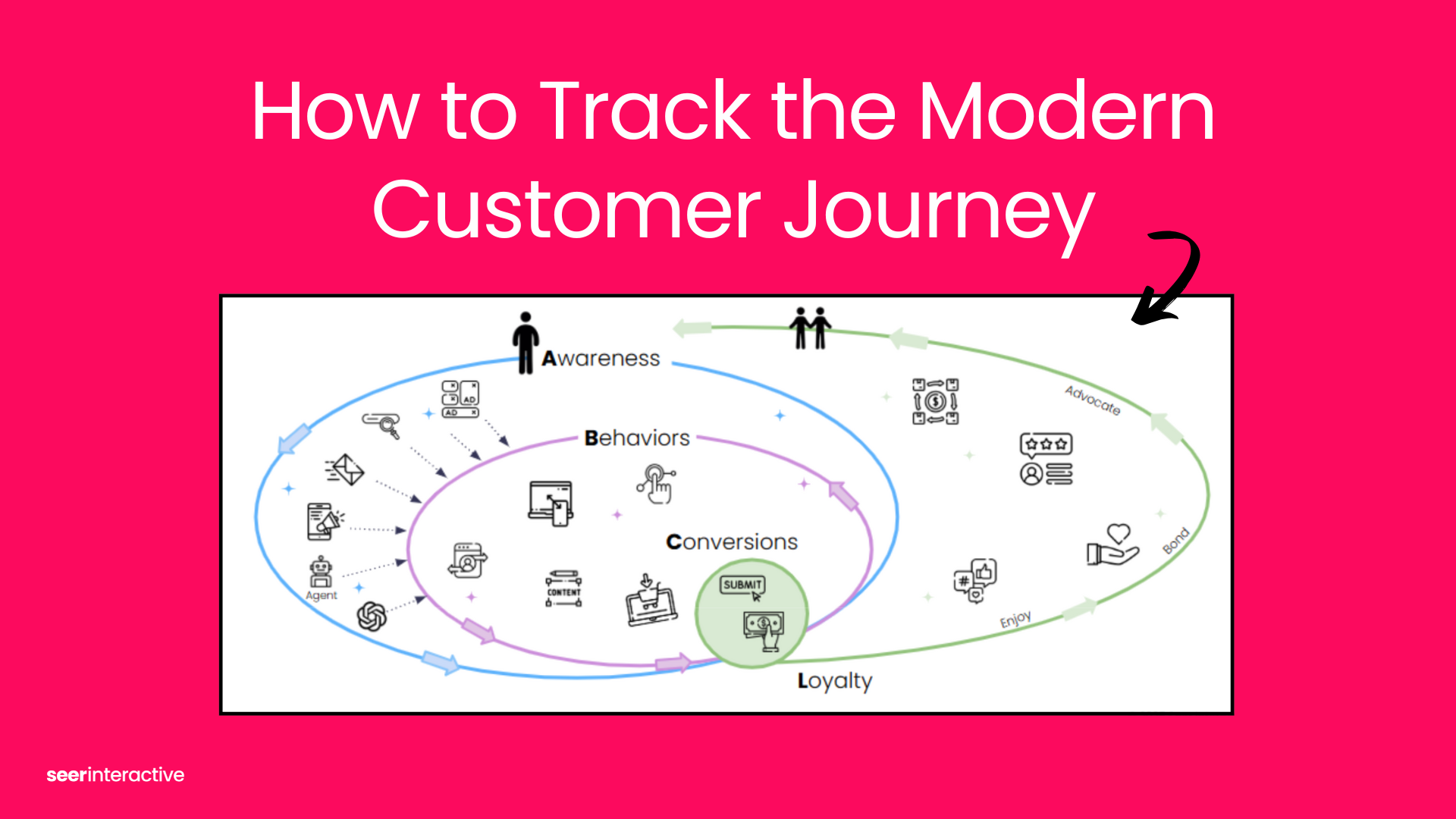
You can change the default from GA4-only within the Property settings by:
- Clicking “Show Advanced options”
- Toggling on “Create a Universal Analytics Property”.
This will give you the option to either create just a Universal Analytics property or to create both a Universal Analytics and GA4 properties.
We recommend setting up both.

Create a New Property
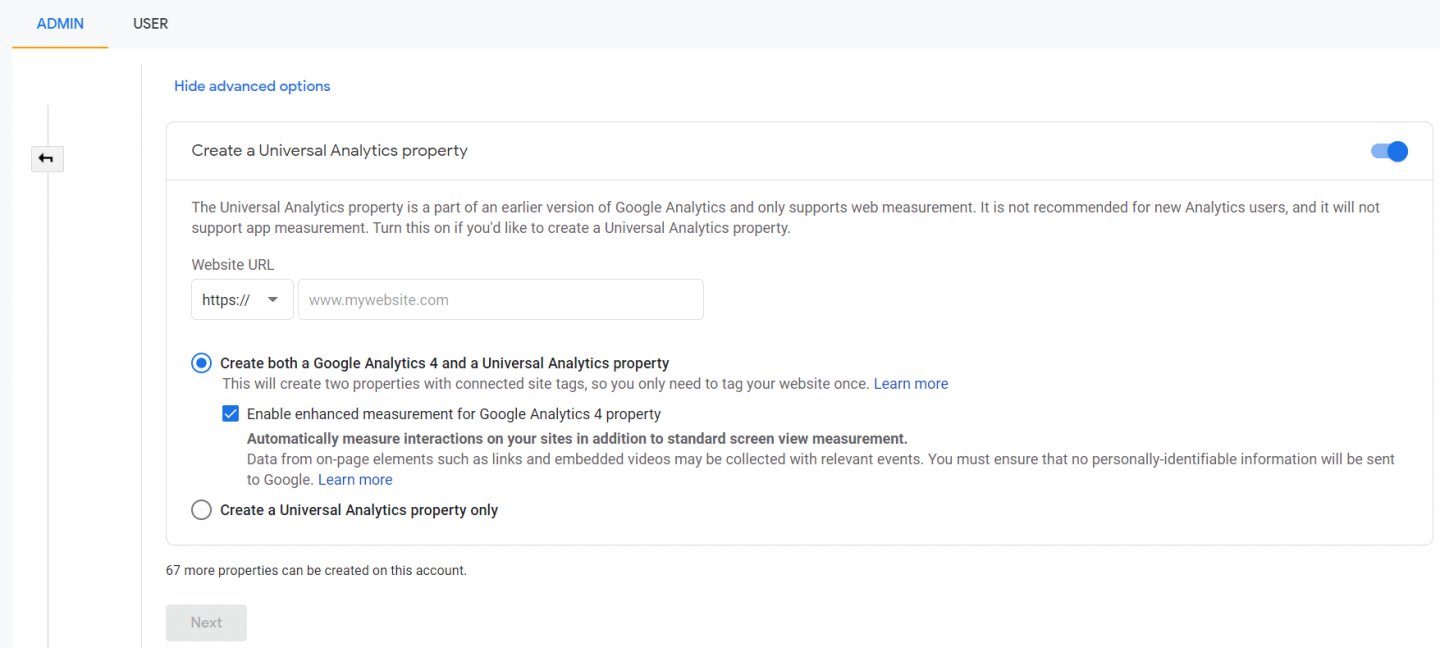
Navigate to your Universal Analytics account and under Property select “GA4 Setup Assistant”. This will help guide you through the process of creating a GA4 account and adding the tag to your site.
Once in the setup wizard, select the get started button underneath “I want to create a new Google Analytics 4 property”

You will then be greeted with a dialog box that explains what the wizard will do such as creating the property, copying your basic settings from your Universal Analytics setup such as time zone and URL, and letting you know that enhanced measurement is automatically enabled.
It will also detect if you have any custom tag setups that can’t be migrated over and recommend that you setup new tags. We won’t go into that at this point.
Click “Create Property”. The wizard will let you know your property has been created and you can navigate to the new property to see it. This will drop you into the Setup Assistant where you will see a lot of options. We will focus on the “Collection” section in this post.
Adding GA4 Tracking
Once you have created your new GA4 property, you will need to add the tracking code to your site to begin collecting data.
If the thought of adding an additional tag to your already tagged site is setting off alarm bells of double tracking, don’t worry! These are separate properties with different types of tracking codes (which we will see later on). Traffic will not be double counted.
How you go about adding the GA4 tracking tag will most likely depend on your current setup, though you could choose to set it up differently than your current Universal Analytics tracking code depending on the resources you currently have available such as developers.
Under the Setup Assistant section you will navigate to “Collection” then “Tag Installation”.This will take you to the Data Streams section. You could alternatively go straight to the Data Stream section under Property > Data Streams.
What are Data Streams?
Data streams are essentially the various ways of collecting data between your digital touchpoints such as your website and apps.
In this post, we are just creating a data stream for a web property, but you could also add an iOS or Android app in order to connect the customer journey across devices. This is just one of the many advantages of GA4.
Click on your current data stream, and you will find a wealth of information, including your Measurement ID. The Measurement ID replaces the UA- ID you are familiar with from Universal Analytics, but it serves the same purpose.
Non-GTM Tagging Options for GA4 Setup
Under the tagging instructions section you will find various options for creating a new GA4 tag or using an existing tag to begin collecting data in your GA4 property.
If you’re currently using the gtag.js tag on your site, you can use that tag to deploy GA4 by:
- Opening the Google Analytics property that controls your on-page tag in a separate tab or window
- Go to Admin > Tracking Info > Tracking Code.
- Click Connected Site Tags under global site tag (gtag.js).
- Connect your Measurement ID
If you are adding a new gtag.js to track your GA4 property, you will need to install the provided code found under “Tagging Instructions > Add new on-page tag” on every page of your website.
If you deploy your tag via a CMS (Content Management System), check out these instructions on Google’s Support site.
GTM Tagging Instructions for GA4 Setup
If you manage your tracking via GTM there are a few additional steps you will need to take (but it’s still very easy).
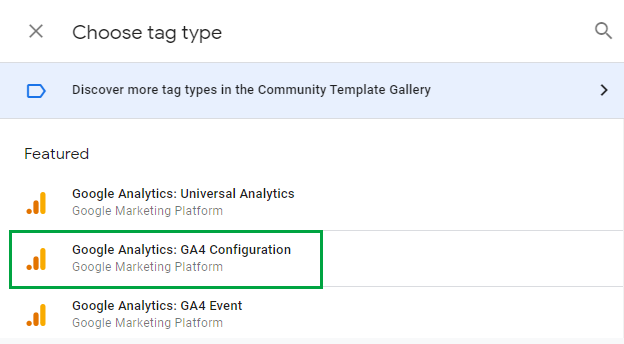
In your GTM container, you will want to create a new GA4 Configuration tag.

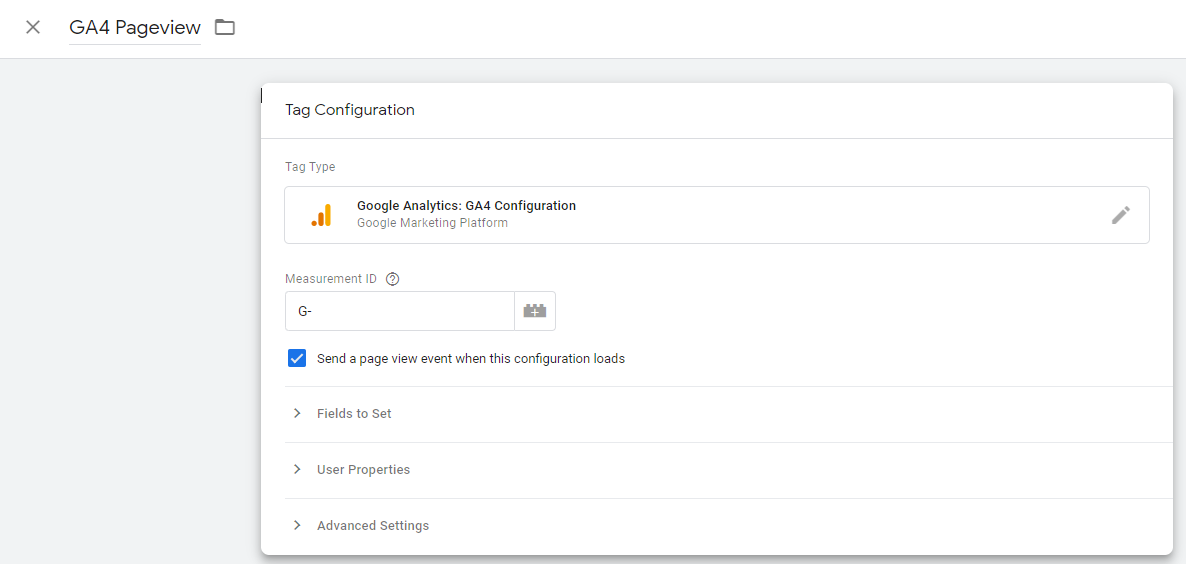
- Navigate back to your GA4 tagging instructions and copy the Measurement ID found in the top left hand corner.
- Paste it into the Measurement ID field on your GA4 Configuration Tag
- Set the trigger to All Pages
- Make sure the checkbox for “send a page view event when this configuration loads” is checked (default)

Then save and publish!
More Advanced GA4 Setup Features
If you felt pretty comfortable with all the above, you may want to do a few extra steps such as enabling debug mode, add the internal domain, and exclude ip addresses.
If you didn’t, that’s okay! Feel free to skip this section, and feel proud of what you’ve accomplished so far!
Enable Debug Mode
GA4 has a feature called “DebugView”, which is a real-time report that lets you see the specific events, parameters, and user properties that are flowing through your Google Analytics account. It is essentially the equivalent to the RealTime report for Events in Universal Analytics.
In order to access DebugView, you will need to enable Debug mode. The easiest way to do this for your website is to install the Google Analytics Debugger chrome extension. Note that once you install the extension, you will want to pin it to your taskbar so you can toggle it On and Off (it is off by default).
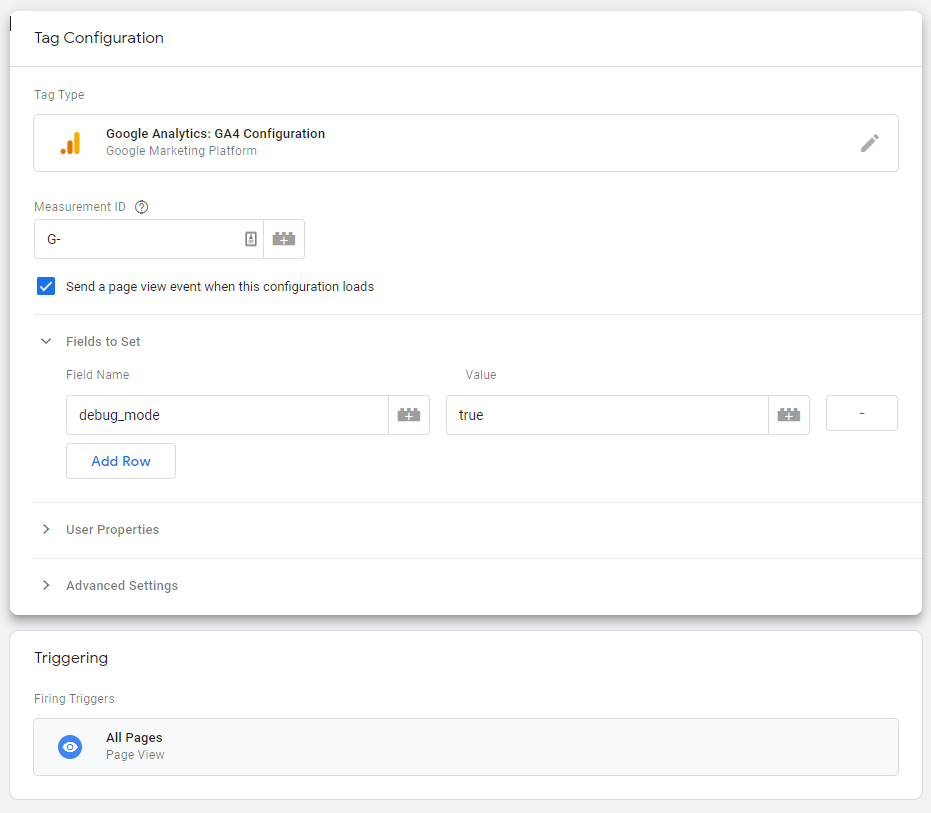
If for some reason you can’t download the extension, you can also set this on the GA4 Configuration tag by adding the debug_mode variable in the Fields to Set section of the tag. This also applies if you only want to monitor certain events. You will just need to add the debug_mode variable to the GA4 Event tag you’re wanting to monitor.

Define Internal Domain
If you are using any cross-domain tracking, you will want to configure your internal domain. This will also help specify which links would not count as an outbound link click. To do this:
- Navigate to your GA4 property in GA4
- Go to Property > Data Streams
- Select your Web Data Stream
- Under Web Stream details select “More Tagging Settings”
- Select “Configure your domains”
- Add each domain you want to include in cross-domain measurement
Note that conditions are evaluated using OR logic.
Exclude IP Addresses
To exclude IP addresses, you’ll follow all the steps 1 - 4 above, but instead of configuring your domains, you will select “Define internal traffic”.
You only have one parameter, traffic_type, which can be used in your definition. However, you can change the value from the default “internal” to something more specific like “your_company_IP”.
Common operators such as “begins with, contains, ends with, or equals” are available. However, there’s another operator called “CIDR notation” which stands for “Classless Internet Domain Routing” and allows you to represent a range of IP addresses. This is pretty technical so if you want to read more about it, check out this Google Analytics support documentation of CIDR Notation.
QA & Check GA4 Setup
Return to your GA4 property and make sure tracking is working by checking the Realtime report. If you enable debug mode, you can checkout the DebugView to see not only pageviews, but also any events you’re tracking! You may need to refresh your site and/or GA if you aren’t seeing anything at first.
Click around your site and you’ll start to see the magic of Enhanced Measurement at work! These are events such as scroll tracking, outbound link clicks, etc that are automatically collected in GA4 -- no additional tagging required!
You Did It! You’ve Successfully Installed GA4 Web Tracking
Congratulations! You’ve successfully enabled GA4 data collection on your website! This property will now have historical data when the time comes to switch over to GA4 fully (years from now).
There’s still a lot to discover and we’ll be there to help you along the way, so be sure to subscribe to the Seer Newsletter!