Recently, one of my clients went through the process of a site redesign, which we all were eagerly anticipating. However, sometimes in the anticipation of a site redesign or migration, it can be easy to overlook important items and stay organized.
Now that we are in the post redesign phase, I wanted to pass along what we learned and how you can make sure you are properly prepared when you’re faced with a site-wide redesign.
Pre-Launch
So... your site is going through a redesign or migration. Where to even begin?! Preparing for a site redesign, or any major change for that matter, can be stressful, but as long as you have checks and balances in place, the whole process can be easier.
Lesson 1: Determine the Project Elements & Scope
Figure out what steps are needed in order to execute the redesign or migration.
- Is your domain changing?
- Is your URL structure remaining the same?
- Is the content being migrated to the new site?
- Are you remaining on the same CMS?
- Are all pages being migrated or only a small portion?
- Will there be any changes to site architecture/URL structure?
Knowing exactly what will be happening to the site post redesign or migration is extremely important for you to prepare pre-launch. Without knowing what changes are being made, you won’t know what you specifically need to check post migration and you will have a harder time troubleshooting when something goes wrong.
Lessons Learned - Prior to the redesign, we were under the impression that all on-page content and URLs would be remain the same and no pages were being removed. When we began QA-ing the site after the redesign, we noticed some of the content was missing and a variety of URLs were removed. Next time, we would have clarified exactly what would be changing and set up a better plan to track all changes and updates.
Lesson 2: Create a Checklist
As soon as the decision is made for a site redesign/migration, create a checklist of what needs to be completed pre-launch and post-launch. During the redesign process, continue to modify and change your checklist, as you gain more information about the project. This should be a living document that is updated as the redesign or migration approaches.
Lesson Learned - We created a checklist when we originally were informed about the redesign. However, what we could have done better was continue to modify the checklist as we received more details about the redesign and actually used it when we got close to launch. If we had kept the document up to date and checked in with the variety of teams (development, IT, content, etc), we might have mitigated some of the issues we encountered further down the road. For example, if we had set up better alerts in GA like the checklist mentions, we would have known right away that the entire site had been de-indexed on accident.
Lesson 3: Importance of Communication - No team member left behind!
Make sure to communicate all necessary information about the redesign with all team members involved in the project. When in doubt, I recommend erring on the side of too much communication. Perhaps having more internal meetings to check in with various team members could have saved some headache. It is extremely important that all team members are aware of:
- Project timelines & redesign/migration date
- Project priorities & important deliverables
- Potential roadblocks or issues
- Project responsibilities (what they are personally responsible for and what everyone else is responsible for)
Lesson Learned - During our redesign, we could have done a better job of keeping our analytics team members in the loop about our launch date. Since the date was pushed back a few times, they were left off important messages about updated launch dates and therefore the new site was accidentally pushed live with the incorrect (staging) GA code on each page. To avoid losing data, it is important to always keep everyone in the loop pre- and post redesign.
Lesson 4: Determine a Redirect Strategy
If pages are being eliminated during the redesign or if not all pages are being migrated over to the new site, you need to create a proper 301-redirect strategy. If you do not implement necessary redirects you run the risk of negatively impacting your site traffic. Once you have a list of pages that need to be redirected, make sure to communicate with the correct team members in order to get the proper redirects set up for the launch date. This plan should then be put in place to occur once the switch is flipped for the redesign or migration.
Lesson Learned - In order to accomplish other development tasks prior to the redesign, the redirect plan was pushed back to be completed post-launch. Next time, it might have worked better if our redirect plan was completed pre-launch and ready to execute after the redesign. There will always be more redirect issues that will arise, so be sure to check in on GWMT and use Screaming Frog to ensure you don’t miss any vital URL errors.
Lesson 5: Benchmark Pre-Launch Data
In order to determine the success of your redesign or migration, you’ll want to benchmark necessary data & analytics, so that you have a record prior to the launch. I would recommend benchmarking: keyword rankings, number of pages indexed by Google, traffic metrics (traffic, bounce rates, etc), Google Search Console impressions & clicks and domain authority at a minimum.
Lesson 6: Create a QA Plan for Launch
If you do not have a specific member on your team dedicated to QA, develop a holistic QA plan for launch, where different areas of the site are divided among your team members. This will save time and will help keep your team organized when identifying any issues with the new site.
Lesson Learned - We did not have a formal QA plan in place, which ultimately caused us to waste time, as multiple team members were checking the same things twice. This QA plan or checklist can also help ensure something like isn’t missed. It took us a little while to realize that the XML sitemap was missing from the robot.txt file, as it wasn’t included in the official plan.
Post Launch
Lesson 7: Keep Track of Issues
Once the redesign is complete, figure out an easy way to keep monitor and prioritize any issues or bugs that arise. This will help everyone in the QA process have an easy way to report any issues they find when checking the site. This will also make it easier for the team members who will be correcting these issues.
Lesson Learned - We originally started sending each issue in an email to the client, however, this proved to be very confusing. Instead, we decided to create a large checklist for the client that clearly outlined issues we found and identified who would be responsible for updating them! After all the issues were discovered, we created a task list of items that needed to be fixed and shared that with our client over Basecamp.
Lesson 8: Monitor Site Traffic and Other Metrics
After launch, make sure to constantly monitor site traffic and any other necessary metrics that you benchmarked prior to launch. By setting up alerts and dashboards, you can easily monitor the traffic to your site. If there are any problems, you will hopefully catch them before it becomes a larger issue.
Lesson Learned - While we were monitoring traffic more frequently than normal, we could have set up better GA custom reports. Unfortunately, a robot.txt issue was pushed live over the weekend which resulted in some of the site’s pages being de-indexed from Google for a few days.
Lesson 9: Expect the Unexpected
No matter how much you prepare, there is always a chance that some things will not go exactly according to plan. However, by having proper steps in place, like checklists, QA plans and other preemptive strategies, you will be more equipped to deal with issues that pop up.
Unexpected elements we faced during our redesign:
- Since 301 redirects were not set up ahead of time, there were many pages resulting in 404 errors after the redesign. To make matters worse, our custom 404 page did not migrate over in the redesign and users were unable to navigate to another page on the site.
- The robots.txt file was updated over the weekend after the redesign went live, causing pages to be de-indexed.
- A proper URL structure was not established for www and non www urls, resulting in www and non www pages causing duplication issues.
So in a nutshell, will I do things differently the next time around? Of course! Hopefully by reading this when you are asked that question after your site redesign, your answer will be no because you will have applied the lessons I have learned to your project. However, despite the issues we ran into, our redesign was still a success in the end, the process would just have been smoother if we had known what we know now.
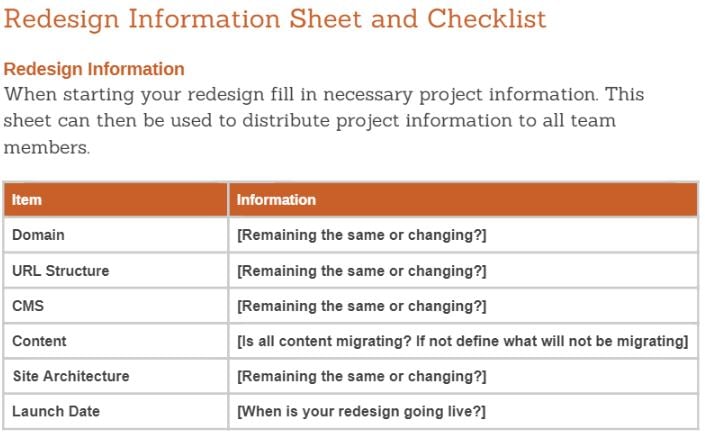
Preparing for a Site Redesign?
To help you avoid the same mistakes I have created a Redesign Information Sheet and Checklist. Did you encounter a problem during a redesign that I did not? Or have tips for other?
Leave a comment with your tip or reach out to me on twitter @c_lalama with any questions! And don't forget to sign up for our newsletter for more posts like this delivered to your inbox.