What is this?
We updated a Chrome extension for SEO called SEO Meta in 1-Click. It was already awesome, but now it has 51 more tools to help you do those quick ad hoc checks for technical SEO.
Why does it matter?
Even if you know over 55+ Ways to Use Screaming Frog, there are countless instances when you a quick ad hoc checks. That's where Chrome Extensions for SEO are a perfect fit. They're not meant for sitewide crawls, but something to help you avoid doing CTRL+F in developer mode so often.
I've tried a lot of different SEO Chrome Extensions and each have their strengths and weaknesses. There's always some tool that will do it slightly better than the rest. You may have found yourself opening multiple tabs, searching your favorite bookmarks, or searching for the name of that tool you can't quite remember. Therefore, the ability to customize your Chrome extension into a hub that branches out to other valuable SEO tools is what makes it stand out among others.
My coworker, Ed Caraballo, recommended SEO Meta in 1-Click several years ago. Many features were very useful, but I always I wanted a way to add to their toolset. It pulls a lot of on-page SEO elements, but some of the links to other tools were broken. Other frequently used tools were missing.
So, I decided that I would dig through their JavaScript to see if I could modify it. It's just the kind of thing an SEO nerd would enjoy.
After a couple hours and many versions later, I was able to add and organize 51 different tools spanning these categories:
- Site Overview
- Technical SEO Audits
- External Links
- Content
- Mobile
- Page Speed
- Security
- JavaScript Rendering
- Hreflang, HTML, and CSS Validators
- Social
- Accessibility
So now I'm going to walk you through how to update the SEO Meta in 1-Click Chrome extension and start using it yourself. Join me!
How do I install it?
- Install SEO Meta in 1-Click from the Chrome Web Store.

- Go to C:\Users\YOUR-NAME\AppData\Local\Google\Chrome\User Data\Default\Extensions\bjogjfinolnhfhkbipphpdlldadpnmhc\[LATEST VERSION]
- If you can't find this, search for bjogjfinolnhfhkbipphpdlldadpnmhc.
- Rename content_script.js to something like content_script.js.old. You can always revert to it if you want.
- Copy this updated content_script.js.
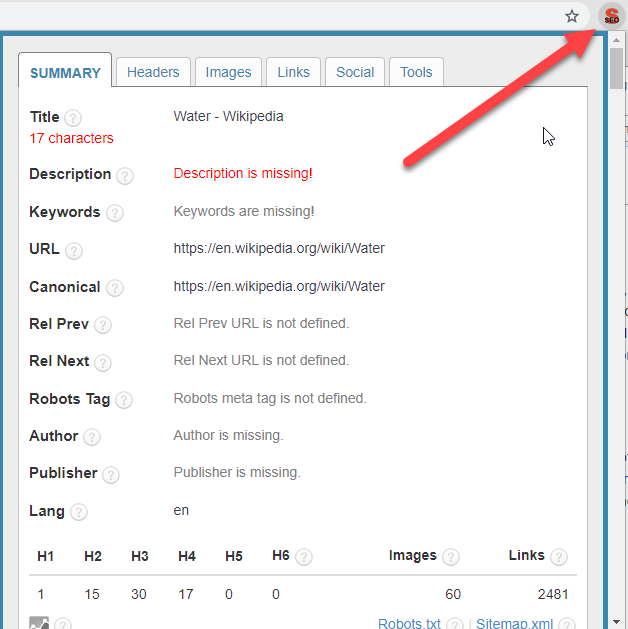
- You'll see a red S icon and can start visiting sites and using it.

How do I use it?
The best way to learn is to use it directly. This is meant to be a quick and light overview of how to use it with the major focus on the Tools tab. It's that tab which isn't part of SEO Meta in 1-Click's standard set of tools that makes it so useful.
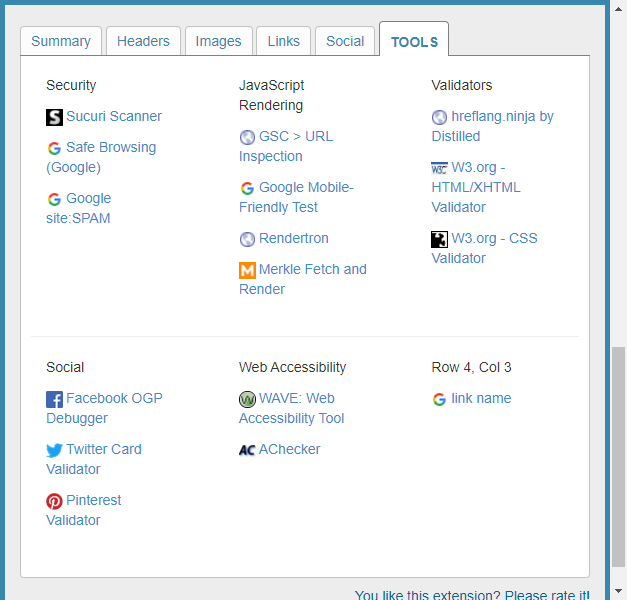
Tools
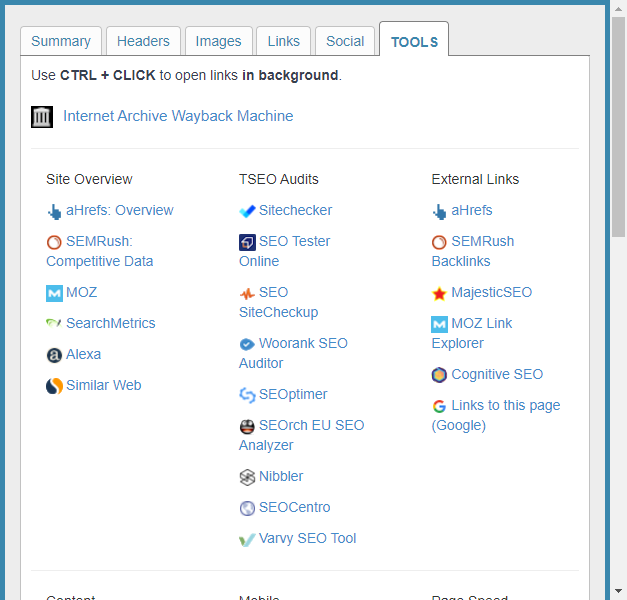
My favorite part of SEO Meta in 1-Click extension is the TOOLS tab. That's because it allows us to add links branching out to all the different online tools to use for super quick for ad-hoc checks. We've modified the default list of tools and grouped them into 11 groups of tools.

Site Overview
These are great all around tools that integrate internal links, crawls, and estimated traffic numbers. If you can only spend 10 minutes looking as a site's historical performance from an overall view, these are a great place to start.
- aHrefs: Overview
- SEMRush: Competitive Data
- MOZ
- SearchMetrics
- Alexa
- Similar Web
TSEO Audits
We've getting to Inception-level meta, but you can go 1 level deeper in technical SEO auditing and piggyback off any of these tools. If you can only spend 10 minutes looking at a page, then these will give you a great overview of on-page issues for your 1 page.
- Sitechecker
- SEO Tester Online
- SEO SiteCheckup
- Woorank SEO Auditor
- SEOptimer
- SEOrch EU SEO Analyzer
- Nibbler
- SEOCentro
- Varvy SEO Tool
External Links
If we need to deep dive into external links quickly, then these are the industry standards.
- aHrefs
- SEMRush Backlinks
- MajesticSEO
- MOZ Link Explorer
- Cognitive SEO
- Links to this page (Google)

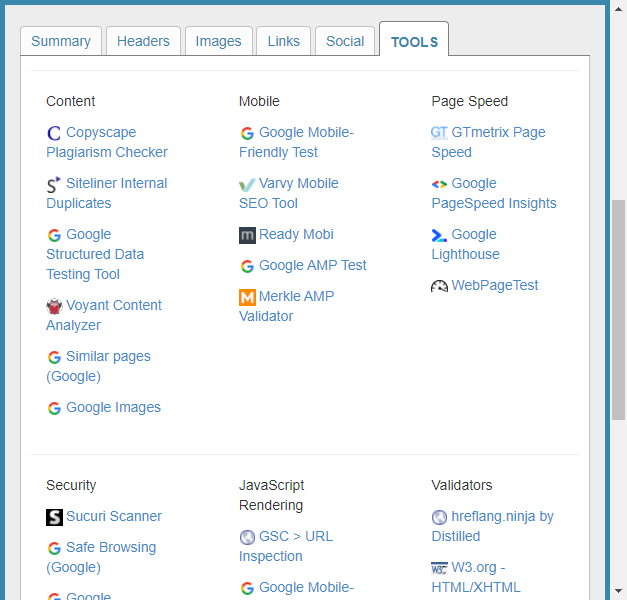
Content
This will help you find duplicate content across the web and give you a quick outline of the content.
- Copyscape Plagiarism Checker
- Siteliner Internal Duplicates
- Google Structured Data Testing Tool
- Voyant Content Analyzer
- Similar pages (Google)
- Google Images
Mobile
If you want to quickly check mobile-friendliness on just 1 page, then these are the major tools.
- Google Mobile-Friendly Test
- Varvy Mobile SEO Tool
- Ready Mobi
- Google AMP Test
- Merkle AMP Validator
Page Speed
There are multiple PageSpeed tests out there. The GTmetrix tool gives a very good, high-level but actionable list of prioritized issues.
- GTmetrix Page Speed
- Google PageSpeed Insights
- Google Lighthouse
- WebPageTest

Security
These aren't a replacement for a full scale security audit and won't determine if your site suffered a recent hack. It's still useful for a quick check for any red flags.
- Sucuri Scanner
- Safe Browsing (Google)
- Google site:SPAM
JavaScript Rendering
JavaScript is still complex for search engines, even Google, to crawl. There are lots of odd edge and corner cases that continue to appear. Using any of these tools will help diagnose those problems on the page you're checking.
- GSC > URL Inspection
- Google Mobile-Friendly Test
- Rendertron
- Merkle Fetch and Render
Validators
If you need a quick validation of some tags, these are all great tools.
- hreflang.ninja by Distilled
- W3.org - HTML/XHTML Validator
- W3.org - CSS Validator
Social
These are simply links to Facebook, Twitter, and Pinterest's validation tools.
- Facebook OGP Debugger
- Twitter Card Validator
- Pinterest Validator
Accessibility
These are not a replacement for a full scale web accessibility audit, but they'll point out major red flags for you.
- WAVE: Web Accessibility Tool
- AChecker
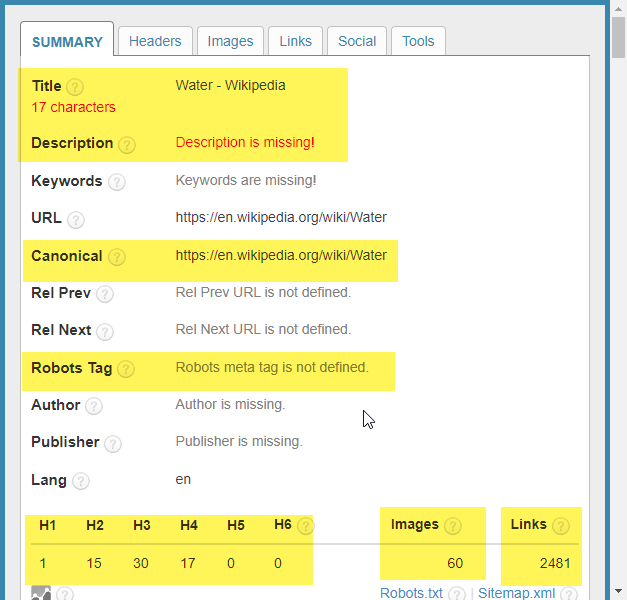
On-Page SEO Summary Tab
The SUMMARY tab gives you lots of basic on-page information. I often use it as a quick check for the title, meta description, canonical tag, and meta robots. You can also see a count of heading tags, images, and links.

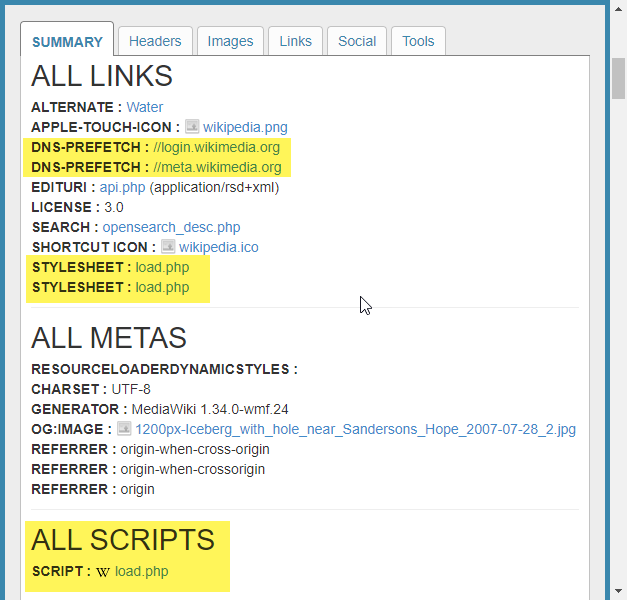
On scrolling down there is a lot of additional information.
- All Links is a bit of a misnomer. It specifically refers to <link> tags instead of <a> tags. You'll typically be looking out for CSS files, DNS-prefetch, Preload, and hreflang tags here.
- All Metas is also a misnomer. The meta description, meta robots were already listed above, so they won't appear here again. You can do a quick check for the charset for errors, Google Search Console or Bing Webmaster Center verification tags, Facebook OGP markup, and Twitter Card markup.
- All Scripts section to be a simple way to list all the scripts found linked from the page. Yes, there are other tools that give more information, but it's very convenient to have scroll down and quickly see what's on the page.

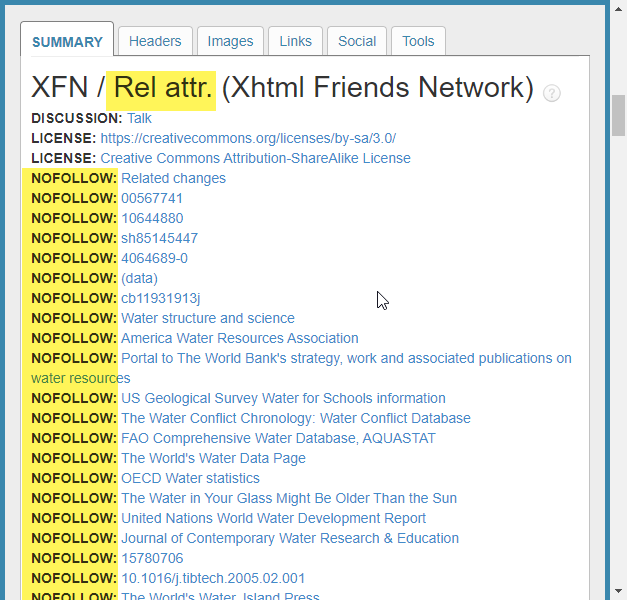
On scrolling down further, you'll see a list of all rel="" attributes. I rarely use this, but it's a great gut check when rel="nofollow" tags are being overused or misused on a page. That's especially true given Google's announcement on how it will treat rel="nofollow" on 9/10/2019.

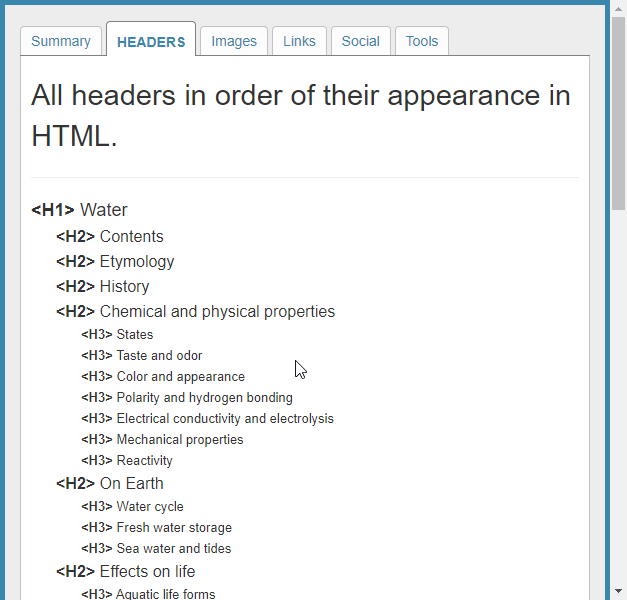
Detailed Header Outline
The HEADERS tab shows an outline of the page's headings in order. If you can read the outline and get a clear idea about the page's major topics, then you've used headings well. Seeing the complete outline helps non-SEO folks see how a search engine begins to understand the topics and keywords of the page.

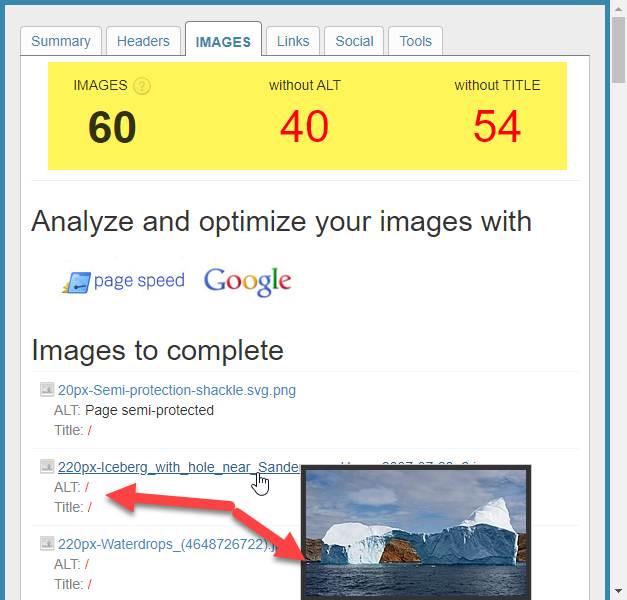
Images
The IMAGES tab gives a summary of how many images are on the page, how many images are missing alt attributes, and how many images are missing title attributes. As you rollover images you can also see what they are and what the alt and title attributes are. Honestly, this isn't the best layout considering that most pages have dozens of images and we don't have time to hover over every image. You're better off using the View Images Information within the Web Developer Toolbar if you were really looking to deep dive.

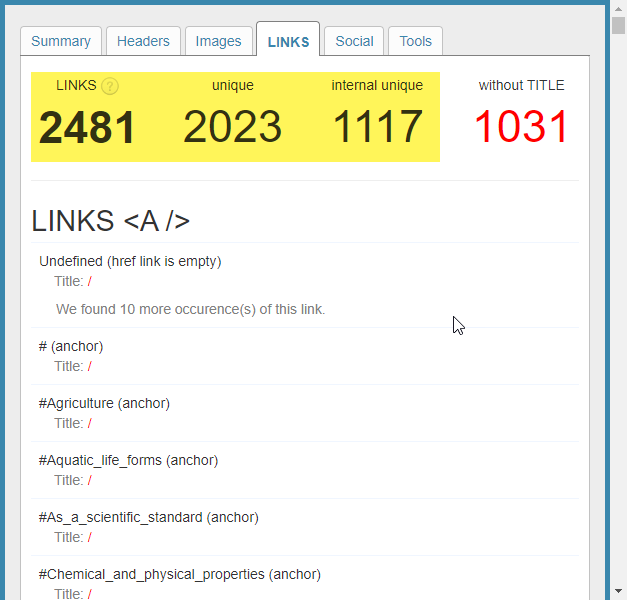
Internal and External Links
I rarely use the LINKS tab. It's mostly to alert me if there are too many links within a page. In most cases there's far too many links to reasonably process ad hoc like this.

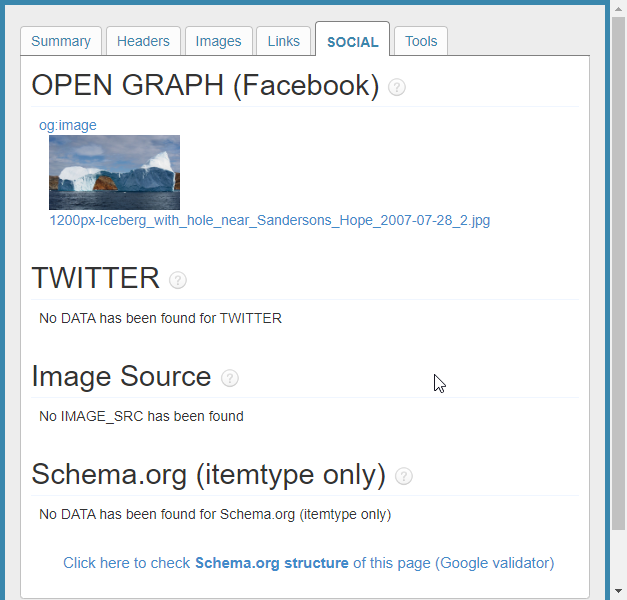
Social and Schema Markup
The SOCIAL tab actually includes some Schema markup detection, but it's main usefulness comes from a clear layout of Facebook Open Graph Tags and Twitter Cards. The Schema markup detection only lists a very little information. I prefer seeing all Schema markup with the ability to find and fix issues live.

Now What?
Go ahead and install it! For extra credit, you could share...
- Likes/Dislikes? Tell us what you like/dislike about the modifications. Better yet, you can ask post suggestions for the developer like I have.
- Suggest Improvements? If you see better tools you'd like to see from the Tools tab, then please comment below! It's not our tool and we're not active software developers, but we'll try our best to read, evaluate, and add things.



