Page load speed is one of the most important metrics used by Google when evaluating a site’s performance, as well as a key component of its page experience algorithm to determine search engine rankings.
However, looking through a Page Speed Insights or Lighthouse report can be overwhelming due to the sheer number of technical terms utilized in those analyses.
In this blog post, we intend to break down one of the key metrics used by Google in those two reports - First Contentful Paint.
💡 In This Article:
- What is First Contenful Paint?
- Why is FCP Important?
- How to Test FCP
- What Causes Slow FCP Scores?
- How to Improve FCP
What is First Contentful Paint?
Contributing to 10% of a website’s overall performance score, First Contentful Paint (FCP) is a key metric to be aware of as you or your webmaster go about trying to optimize your website’s page speed and user experience.
First Contentful Paint is an important, user-centric metric for measuring perceived load speed, marking the first point in the page load timeline where the user can see anything on the screen. This can include anything from images, text, logos, background graphics, or non-white <canvas> elements
A fast FCP helps reassure the user that something is happening.
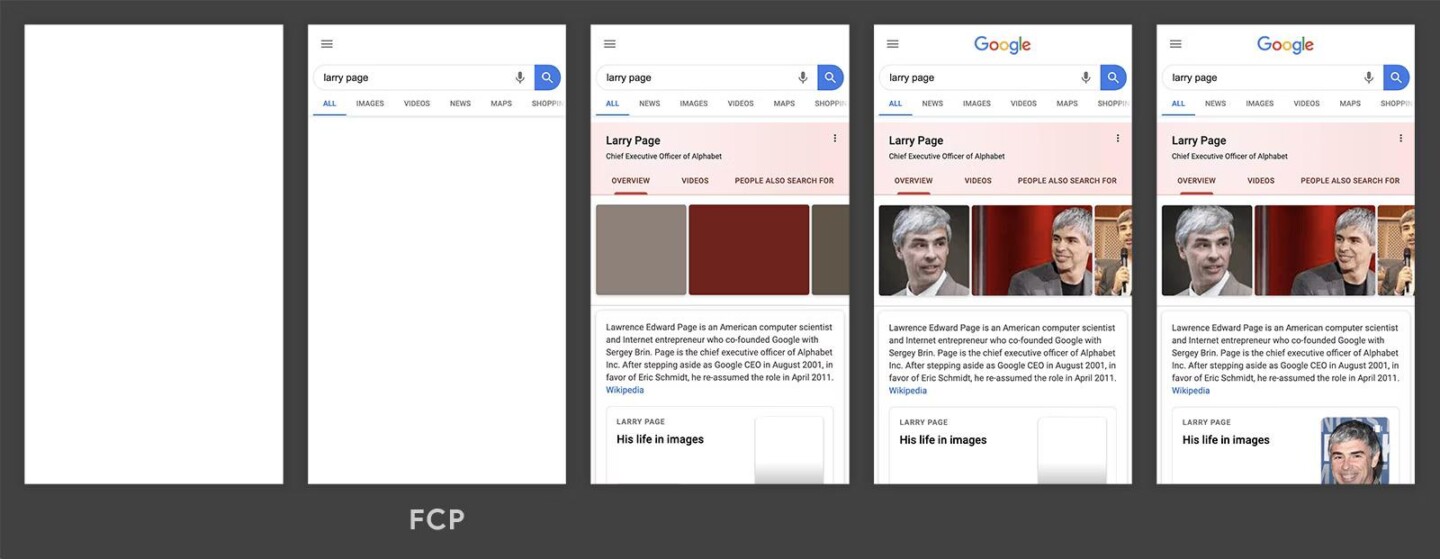
Here is a sample from Google of how images and text elements load on the screen. The text that appears in the 2nd frame is the FCP.

First Contentful Paint is different from other similarly named Core Web Vitals such as Large Contentful Paint (LCP). LCP marks the point in the page load timeline when the page’s main content has likely been loaded.
What is a Good FCP score?
According to Google, a good site will have First Contentful Paint display within 1.8 seconds or less. To ensure a page is loading for users within this timeframe, a good threshold to aim for is the 75th percentile of page loads, segmented across mobile and desktop.
A higher score indicates that the FCP loads slower on a page, whereas a lower score indicates the FCP is loading quickly.

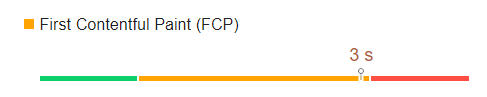
The image below shows the FCP for a site run on Page Speed Insights:

Why is FCP Important?
FCP is one of the six metrics used in Google’s Lighthouse Performance Report alongside the following others:
- Time to Interactive
- Speed Index
- Total Blocking Time
- Largest Contentful Paint
- Cumulative Layout Shift
All of these metrics cover an aspect of page load speed. FCP, and by extension, page load speed, are important factors for website performance, as a slow page load speed can cause a user to leave the page before converting.
A 2019 study commissioned by Google and performed by Deloitte corroborates this, as decreasing mobile site load times by just one tenth of a second resulted in major increases in conversion rates for both retail (8.4% increase) and travel sites (10.1% increase).
Though it may seem like splitting hairs, the small improvements made to your site’s page load speed can make a lot of difference in the long run.
How to Test FCP
FCP can be measured one of two ways. “In the Lab” means that Google uses tools to simulate a page load in a consistent, controlled environment. “In the Field” tests on real users actually loading and interacting with a page.
Google recommends using both methods to ensure good performance.
In the Lab:
In the Field
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- web-vitals JavaScript library
What Causes Slow FCP Scores?
A variety of issues can cause slow FCP scores, including, but not limited to:
- Slow font load time
- Slow server response times (TTFB)
- High request counts and large transfer sizes
- Render-blocking resources
- Unused or inefficient CSS
- Script-based elements above the fold
- Lazy loading above the fold
- Not inlining images above the fold
- Excessive DOM size
- Multiple page redirects
How to Improve FCP
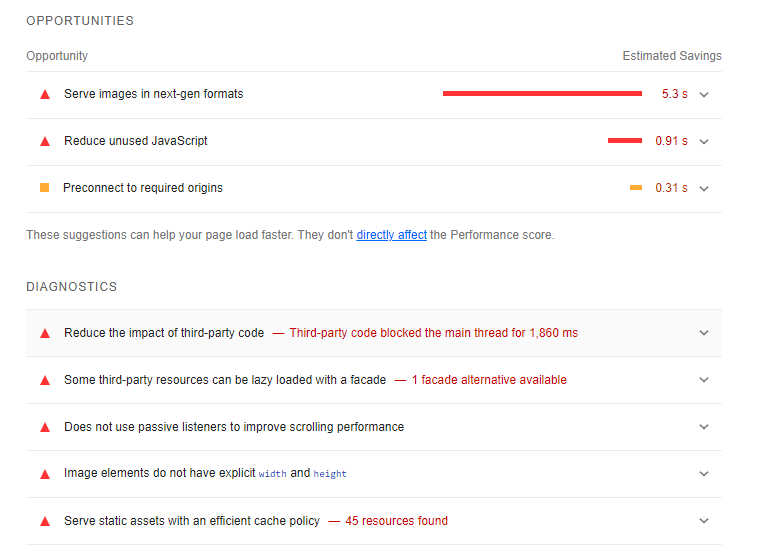
You can figure out what improvements you need to make to improve your FCP by reviewing the Opportunities and Diagnostics portion of the Lighthouse report.
The image below is an example of the types of recommendations that Lighthouse may make on a given website:

Google also provides best practices to help improve your FCP as well, including:
- Eliminate render-blocking resources
- Minify CSS
- Remove unused CSS
- Preconnect to required origins
- Reduce server response times (TTFB)
- Avoid multiple page redirects
- Preload key requests
- Avoid enormous network payloads
- Serve static assets with an efficient cache policy
- Avoid an excessive DOM size
- Minimize critical request depth
- Ensure text remains visible during webfont load
- Keep request counts low and transfer sizes small
As mentioned earlier, FCP only accounts for about 10% of a Lighthouse performance score and is not a core web vital in the way Largest Contentful Paint is.
According to Google, LCP accounts for 25% of a total Lighthouse performance score. Therefore, it would be more efficient to spend time optimizing your LCP or your Cumulative Layout Shift (CLS), as both are page experience signals which are used by Google to help determine page rank.
While First Contentful Paint is not a core web vital, it is still an important user metric that can diagnose and address loading experience issues connected to core web vitals such as Largest Contentful Paint.
Addressing page speed issues can get very complicated, so you will want to reach out to your web development team to go over how to follow through on Google’s recommendations.
Additional Resources
Page Speed and Core Web Vitals only cover one aspect of page experience signals that Google utilizes to help determine search rankings.
Read on to learn more about what other steps you can take to ensure your website is providing the best experience possible for users:
- Core Web Vitals 101: What You Need to Know
- Google Update: Page Experience as a Ranking Factor
- Page Experience Update: 6 Dos & Don'ts to Prepare