We all know the Page Experience Update is coming. While we’re unsure of the exact date Google will launch this algorithm update -- now is as good a time as any to do what we all can to prepare.
Historically, Google has been rather vague about how to prepare for / respond to algorithm changes. Most of the time they recommend producing high-quality, authoritative content. While that’s still true and should always be top of mind for SEOs and web developers, how should our strategy differ based on an update centered around user experience?
Below, members of our Technical SEO team, who work directly with developers and diagnose Core Web Vitals issues, share their recommendations for what you should and shouldn’t do to optimize your site to perform well following the update.
Here are our 6 dos & don’ts ahead of the Page Experience Update:
- Don't: Panic
- Don't: Ignore Mobile
- Don't: Forget Accessibility
- Do: Serve Images in Nextgen Formats
- Do: Evaluate Your Site with the CrUX Dashboard
- Do: Continuously Monitor & Optimize Your Site's Overall Health
Note: While these recommendations are based on Tech/SEO best practices, remember the update is not yet live and we cannot guarantee results at this time.
1) Don’t: Panic
This might be the most important tip of all ...
This update is built upon everything we already know and optimize for relating to PageSpeed and organic performance. The principles are all the same -- it's just the name that's different!
- If you already take the time to check your PageSpeed and your Core Web Vitals, keep doing that.
- If you already think of your users first when you make site updates, keep optimizing for a positive experience.
Otherwise, aside from using the tools we'll mention below -- always remember that there's a human behind every search. Audience insights are the best way to understand how a user interacts with your site. Here are a few resources to help:
- Knowing Your Audience Can Massively Boost Conversions
- Audience Research in Marketing: Start With Data You Already Have
- You Are Not Your Audience: Key Takeaways from Seerfest 2020
2) Don’t: Ignore Mobile
Even if your site skews heavily toward desktop users, you should still optimize your page for a positive mobile experience.
Google crawls the mobile version of a website first. With this in mind, make sure you take the following into account for your mobile site:
- Scale images and resources to serve the version based on the viewport or use height and width attributes to keep things stable
- Minify JS & CSS Files: Defer big images that load below the fold
- Preload critical fonts, CSS, and JS elements that impact above-the-fold page rendering
3) Don't: Forget Accessibility
Digital accessibility focuses on making the web easier to use for the 1 BILLION people worldwide with a disability/impairment.
These improvements are particularly impactful for those with visual, speech, auditory, cognitive, or motor disabilities -- however, all users can benefit in some way from a more inclusive experience.
We recently teamed up with O3 World for Global Accessibility Awareness Day on a comprehensive resource for how to implement accessible design and SEO best practices. Learn more here or download the PDF below to help evaluate your site:
4) Do: Serve Images in Nextgen Formats
Nextgen image formats have better compression and quality characteristics compared to older JPEG and PNG formats.
The following Nextgen image formats will ensure your images load faster and consume less cellular data for users with lower bandwidth capabilities:
- JPEG 2000
- JPEG XR
- WebP
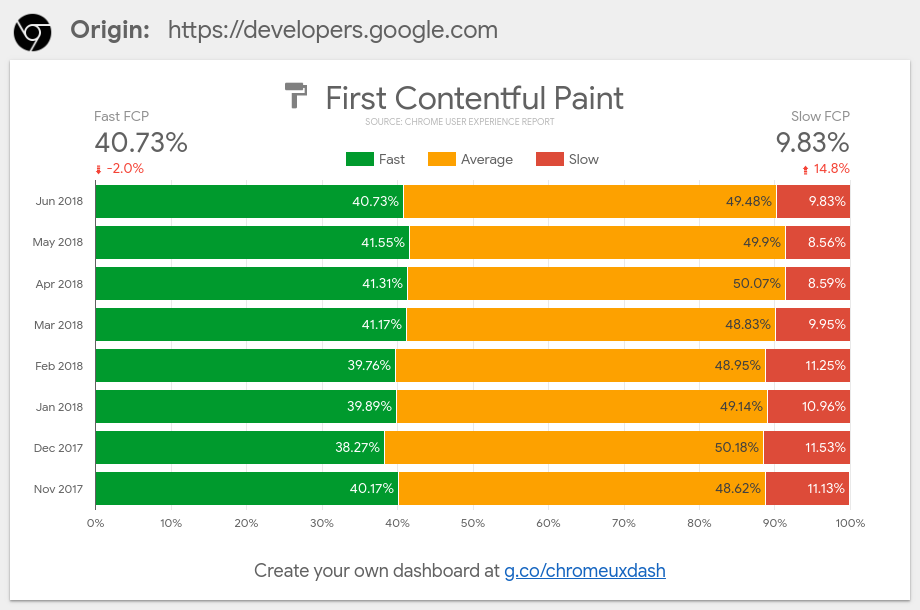
5) Do: Evaluate Your Site with The Chrome UX Report (CrUX)
The CrUX Dashboard allows you to see how the user experience of an origin changes over time. The dashboard is built in Google Data Studio.
Just enter an origin and the dashboard will populate the data and create visualizations that allow you to evaluate your user experience.

Image Source: Google Web Developers
6) Do: Continuously Monitor & Optimize Your Site's Overall Health
This is something we should all be doing on an ongoing basis.
Google already has a number of tools to help SEOs and web developers diagnose and repair website issues.
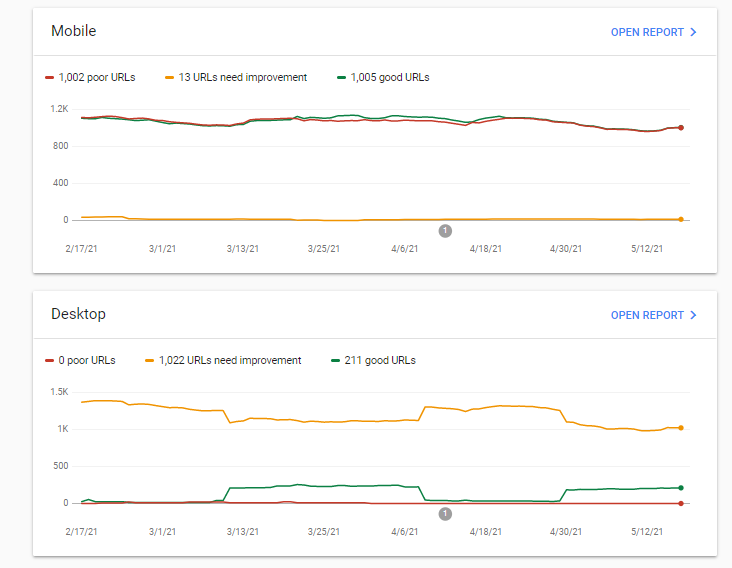
Use the Page Experience Report to Identify Areas of Improvement
This new Google Search Console feature uses the five-page experience signals to provide an overview of site performance (on desktop and mobile) and can help you identify room for improvement.

Use PageSpeed Insights to Diagnose and Fix Page Load Issues
Once you know where to start, use PageSpeed Insights to determine which on-page elements are negatively affecting your site load time and user experience.
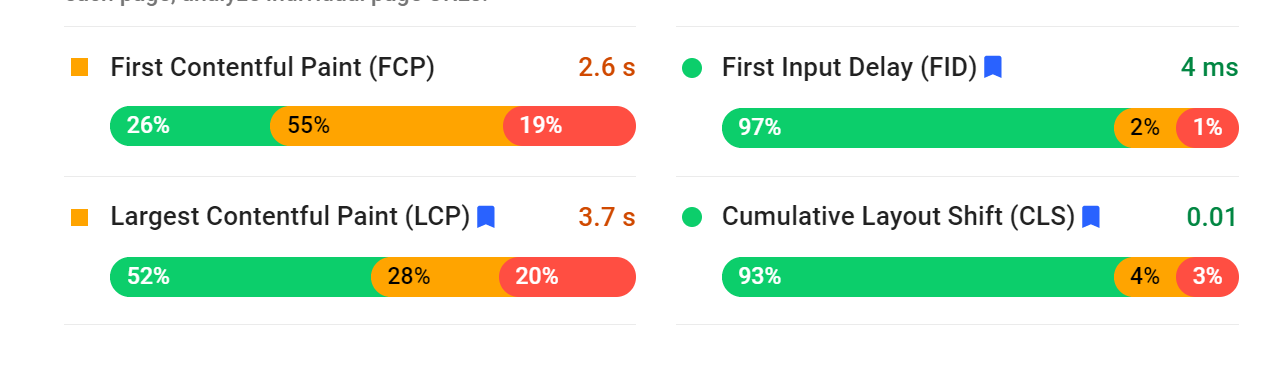
PageSpeed Insights will give you details on your site’s Core Web Vitals including First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Pain (LCP), and Cumulative Layout Shift (CLS).

This report also offers opportunities where you can change images and other page elements to help your page load faster.
Need to dig deeper into your Core Web Vitals? Contact our TSEO team for support and guidance!
Use Additional Tools to Test UX Signals
Besides FCP, FID, LCP, and CLS, there are additional UX signals that Google uses to evaluate user experience, including:
- Mobile-Friendliness: This evaluates your mobile page performance. You can test your site’s mobile-friendliness in Google Search Console.
- Safe-Browsing: Is your page safe for website users? Is their personal information at risk? This checks your site for malware and malicious content. You can check your own safe-browsing site status using Google.
- HTTPS: Are you using a secure HTTPS connection?
- Intrusive Interstitials: Does your site use pop-ups or other ad elements that can make your site difficult to read or navigate? To improve user experience, consider reducing or minimizing these elements.
To learn more about how to optimize your site for the best user experience or gain valuable insights about your audience, contact us, today!