This post is from our User Experience (UX) Checklist Series:
- Landing Page Design
- Form Design
- Button Design
- Navigation Design
- Accessible Design
- Ecommerce Design
- Display Ad Design
Display ads function like small, targeted billboards. From websites to blogs to your mobile device, ads pop up just about everywhere. They reach millions of people worldwide, but conversion rates for typical display ads are relatively low compared to other conversion channels. So, why create them?
Well, similar to billboards, display ads are valuable brand awareness and top of the funnel tools. When done successfully they can help you increase your brand recognition, promote your business, and tout new products or services.
Dissimilar to billboards, display ads come in many different formats, and can be optimized to reach the right people through keywords, demographics, location, and remarketing. While the success of an ad greatly depends on the audience, industry, and product/service, there are some data-informed best practices that can be useful.
Check out our list below to identify some quick wins to improve your ad’s usability and conversion.
General Structure & Format
Much like billboards, display ads only viewed for a couple of moments so keeping the design clean, simple, and focused is extremely important. Try to include only what is absolutely necessary:
- Company’s brand This communicates who you are, and can be your company’s logo or name. Your ad should also embody your company’s visual branding through fonts, colors, and imagery style.
- Single, targeted headline This communicates what you’re offering and why. Speak directly to your audience, and keep your messaging focused.
- Clear, distinguishable call to action This is how you want your users to act. If you want people to convert, your path to act must be extremely clear.
- Single focal point or eye-catching image Most likely, this is what will grab your audience’s attention. Much like your headline, keep the imagery focused and use it to support your content.
- Tell a narrative The positioning of these elements can communicate a narrative: Who you are, what you’re offering and why, and how your users can act.
- Keep it concise As mentioned, messaging on banners needs to be concise and easily absorbed within a few seconds. To fit within that 1-3 second window, a 5-10 word maximum is recommended.
According to Google, certain sizes complement page layouts better than others, and as a result have better performance metrics.

Some of the top performing sizes include:
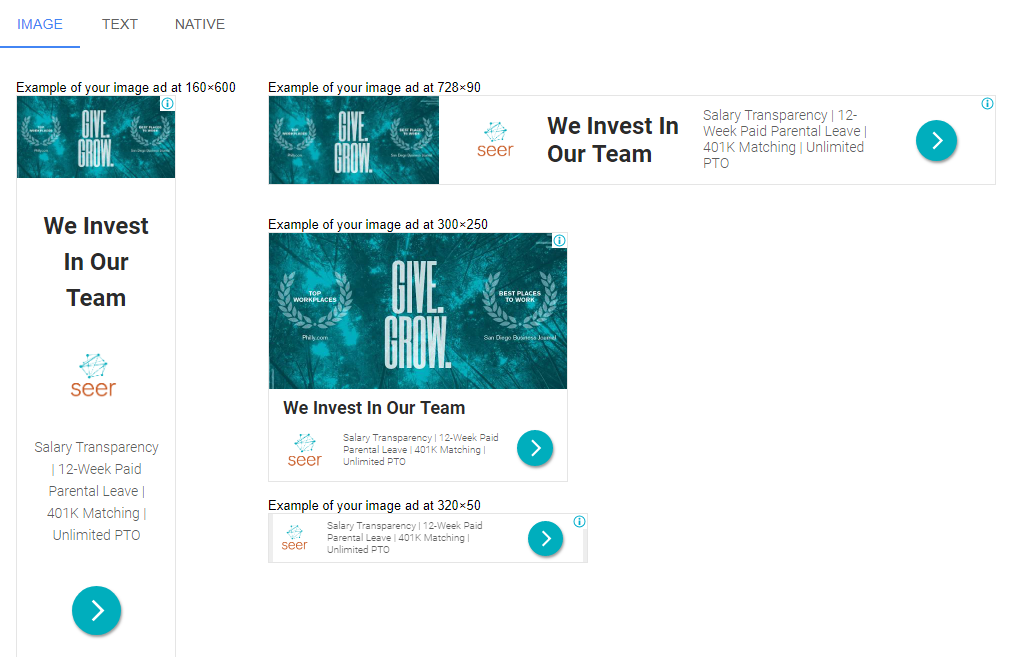
- 728x90: The “leaderboard” performs well above the main content or on forum sites.
- 300x600: The “half page” ad has plenty of space for messaging and visual elements in comparison to other ad sizes.
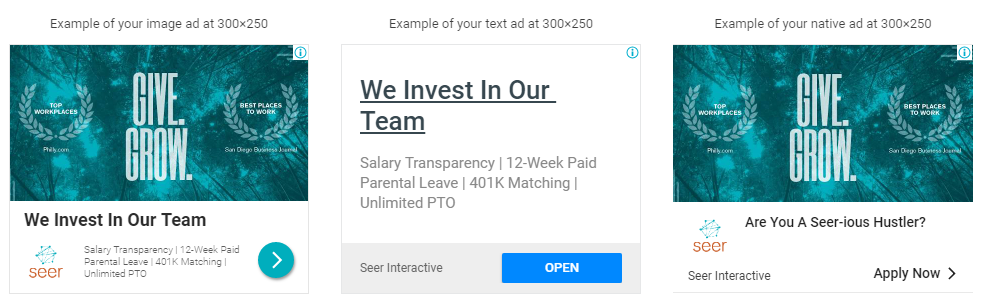
- 300x250: The “medium rectangle” performs well when embedded within text blocks, sidebars, or at the end of articles.
- 336x280: The “large rectangle” is slightly larger than it’s medium counterpart, and performs well within text blocks or at the ends of articles.
Technical Elements
Technical elements provide the basic foundation for usability best practices, and can be some low-hanging fruit for a few quick wins.

- Use Colors Optimized for Screens Web browsers are designed to read hexadecimal codes, so it’s important to use colors optimized for screen performance. This includes either hex values or RGB.
- File Size According to Google Adwords, the smaller the file size the better the performance. To make sure your ad loads before a user scrolls down and misses it, aim for under 150kb. Tools like TinyPNG can be used to compress and optimize the load times without compromising the visual quality.
- File Format JPG, PNG, GIF, or HTML5 (animated ads) will be your working deliverables.
- Color Contrast & Accessibility Recent studies show nearly 9% of Americans are visually impaired, so it’s important to use colors that are accessible to everyone. WebAim’s contrast checker is a tool I use often to make sure whatever color pairings I’m using are compliant with WCAG (Web Content Accessibility Guidelines).
- Text Size & Accessibility Text size is also important for accessibility. Generally, 16-pixels is about the same size as text printed in a book or magazine, and anything harder becomes increasingly harder to read on screen. A good rule of thumb is to use 16px as the benchmark for all important copy and headlines. Supporting text and disclaimers can be smaller, if necessary. Considering there’s only about a 1-3 second window for people to see and read your ad, you want your important content as legible as possible.
- Clearly defined frames Because display ads can appear on different page layouts and background colors, it’s important to give every banner a frame. People’s eyes are naturally drawn to the subject matter within a frame so it helps make your ads more visible. If you have a light or white background, it’s common to put a 1-pixel gray border around the ad to define a clear frame.
Visual Design
Heat mapping and eye tracking studies by the Nielson Norman Group show that users most commonly scan content, while sometimes digging deeper into an article they really care about. However, there was one thing that stayed consistent throughout all levels of reading: little to no engagement with banners.
If users are looking for a quick fact, they want to get done and don’t let themselves get distracted by banners; and if users are engaged in a story, they're not going to look away from the content.
Banner blindness is real, but there are a few techniques and design principles based on psychology and usability that can help with CTRs.

- Driven by Data Data should drive the message, and messaging should drive the design. Look to quantitative data to find messaging that has worked well on other channels or with a similar audience. Messaging from traditional marketing pieces can also be a great place to start. Additionally, qualitative data like stakeholder and audience interviews, chat logs, or customer reviews can also be effective for crafting engaging content. Words and phrases pulled directly from your audience helps you relate and speaking their language.
- High-Quality Images Imagery is important in banner ads because it creates the visual interest, and can be used to create memorable or eye-catching ads. Similar to print designs, images should enhance the message and relate back to the product or service. Because the ads are only viewed for a few moments, try to avoid abstract concepts or visually complex photos. You want your imagery to be high-quality and easily digestible
- Buttons Buttons are effective on display ads because they offer a clear path to act. Contrasting colors (that meet accessibility standards) helps the button stand out on the ad. Placement towards the bottom or right side of the ad helps your path to act logically flow after the main persuasive content (your headline & supporting copy).
- Animation Animated ads can be far more eye-catching that traditional ads, and have traditionally out-performed statis ads. Much like static ads, simpler is also better. You can fit more content across multiple screens, but the pacing and amount of text should be easy to read and digest. You want your ad to tell a story, with the last screen being the most effective place for your CTA. For best practices, keep the animation under 15-seconds, looping no more than 3 times. However, animation doesn’t necessarily guarantee better performance. It really depends on the channel, messaging, and audience.
- Brand consistency Brand consistency across your campaign matters. You want to use your ad to set the tone and prime your user for the landing page experience your ad is linking to. Consistent colors, messaging, and visuals across your campaign can create a unified experience. On the flipside, inconsistency can disorient the user and potentially create confusion.
- Fitt’s Law Fitt’s Law states the amount of time it takes to click on something is directly affected by its distance and size. Things that are clickable should be large and in a position that can be easily clicked. Considering using large buttons near the bottom or right side of of your ad to encourage clicks. Not only is the positioning logical in terms of the narrative, but its positioning is visual on desktops and thumb-friendly on devices.
- Hick’s Law Hick’s Law states that the time it takes to make a decision increase with the number and complexity of choices. Ads that are too visually creative or complex are difficult to consume instantly, resulting in information overload. As mentioned above, include only what is most important for your ad.
- Jakob’s Law Jakob’s Law explains that users spend most of their time on other sites, and prefer design patterns they’re familiar with. Since banners are only viewed for a few moments, it’s important to simplify the learning process and use buttons and visual treatments that look like banner ads. Don’t try to trick your users by disguising your ads as other on-screen content. While you might trick some people into clicking, this dark pattern creates frustration and distrust, and will have long term negative effects on your reputation.
- Von Restorff Effect The Von Restorff effect, also known as the isolation effect, predicts that the element that differs from the rest will stand out the most. Contrast, color, and hierarchy should be used to make important elements, like your CTA, stand out.
When In Doubt: Test It
While these best practices are a great place to start, it’s important to note that what works for most ads may not work for you. There will always be variation based on industry, service, audience, channel, and more. To optimize your ads, test out different messaging and visual elements. This will allow you to pinpoint what’s working and what’s not for your specific audience and channel.
- Want more best practices? Keep reading our UX checklist series
- Seeking support from an agency partner? Contact our Creative Team to learn more