The Balancing Act of Design
In psychology, creativity is defined as having two main components:
- Is it original?
- Is it useful, or meaningful?
There is an inherent tension between the two halves of that definition. If a piece of creative work is too original, it may not be useful (for example: think of a website that looks great but is frustrating and counter-intuitive to use). Yet if a creative work is too commonplace, it doesn’t feel original.
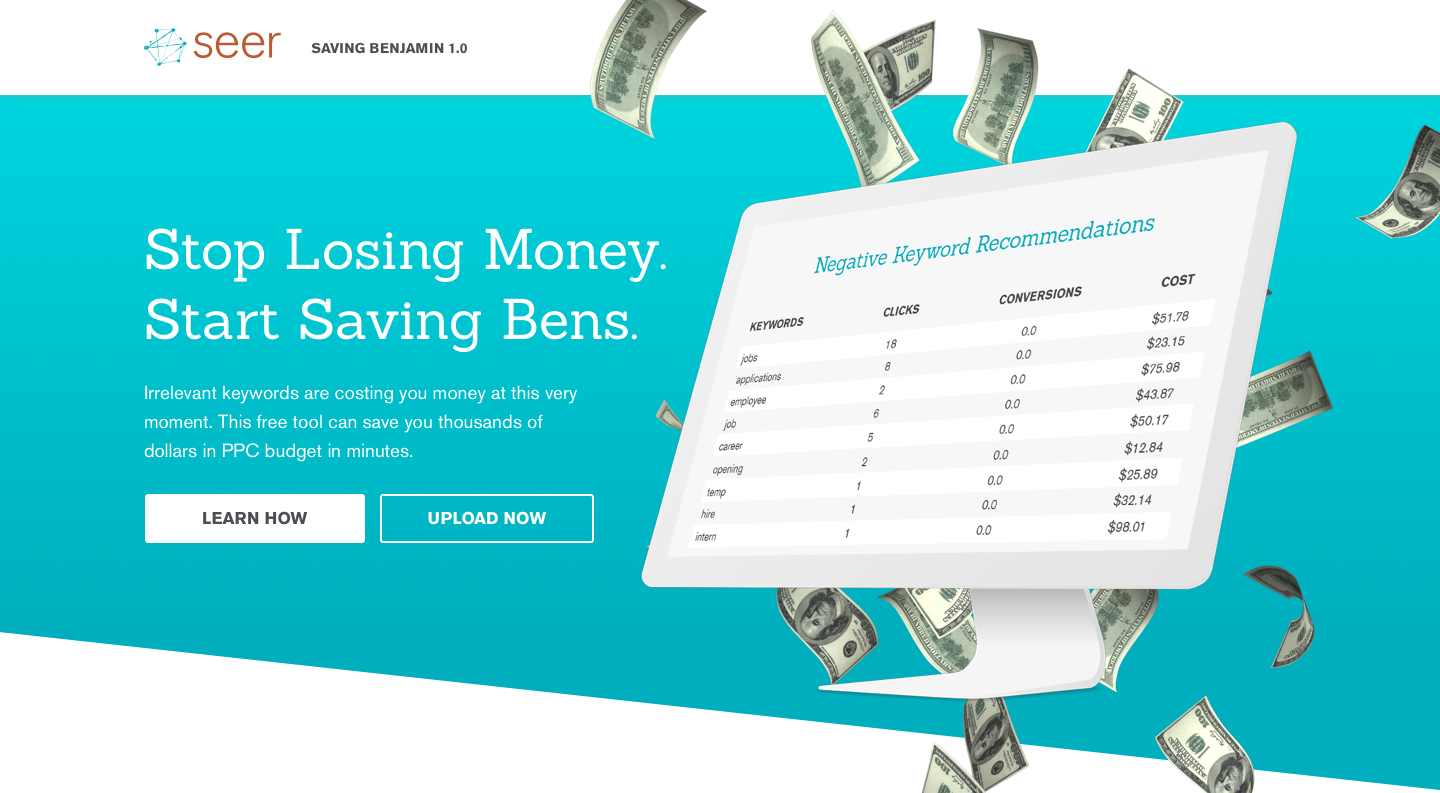
I’ve advocated for data-driven design for years. Data helps us understand and design for humans. And that leveraging data in all its forms helps to make sure that our work is useful.
But designs that also feel original and compelling—those are the experiences that stop us in our tracks. For better or worse, we humans still largely make decisions based on emotion, not logic.
💡 It’s a designer’s job to strike this delicate balance between useful and compelling.
If you’re struggling with how to collaborate with marketers and incorporate data into your process, check out my 2019 Seerfest talk on How to Create a Culture of Data-Driven Design.
If you want some tactical tips for retaining creativity and pushing the visual aspects of your designs, read on.
Try (and Save) All of Your Bad Ideas
Sometimes data can point us in such a (seemingly) clear direction that we forget to explore. Stay curious.
Tactical Tips For Exploring Bad Ideas
- Sketch out your ideas. Yes, with an actual pencil.
- Hoard artboards. Once you’re on the computer, try something, duplicate that artboard, edit or expand upon that idea, and repeat. You don’t have to solidify every idea, just don’t delete them. These tend to be helpful during peer review (discussed later in this post).
- Select a program that empowers you to work quickly. For me, it’s Sketch.
- Save your “roughs” in a separate file if it starts to get too unwieldy.
- Surround yourself with those who challenge you (especially if you’re risk-averse). Have someone close who will help you ask “what if” during the design process.
- Push designs further than you think you can/need to. You can always dial it back, but it’s harder to explore once you have particulars locked in.
ASK YOURSELF: Did I start this process by rapidly exploring a variety of directions?
Step Away
When you’re the person creating a thing, you’re inherently biased. After all, you took a blank artboard and put something on it that didn’t previously exist. Go you!
Consider that designs take time. Something you feel excited about today may feel under-developed tomorrow. Take some time away from your designs before you hit “send.” When you look at them again, try to step outside of your ego and assess them with fresh eyes.
First Pass:

With Fresh Eyes:

ASK YOURSELF: Would I be impressed by this design if it wasn’t mine?
Don’t Stop Believing Collaborating
It’s easy to cut back on collaboration without realizing it—especially if you're working remotely. Don’t do it! It’s a critical part of the creative process. That said, we know it can be tough. Here are some common reasons for reduced collaboration and some methods for hanging onto it.
If Timelines are Tight and Workload is High
For typical timelines, we conduct our internal design reviews asynchronously. Sending a peer your designs, along with any critical context, allows them time to process. I particularly love to send videos when presenting designs and giving feedback. (If you haven't embraced asynchronous design reviews, I highly recommend it. Save your valuable meeting time for discussion AFTER you've had time to review).
That said, sometimes there are time crunches. You may need immediate feedback to stay on schedule. In those cases, don’t skip peer review.
If you know the timing will be tight, schedule a quick review session in advance so you can get immediate feedback. If you don't have that foresight, don't be afraid to ask for day-of help without notice. You never know who will have a few extra minutes to raise their hand and offer fresh eyes.
For synchronous reviews, your reviewer won’t have as much time to prep. They may offer fewer ideas. But they will still be able to react, call out blind spots, and suggest refinements before it needs to go out.
If Remote Work Has Led to Fewer Ad Hoc Chats
For some folks, remote work offers fewer distractions than the office. If you’re an introvert like me who’s lucky enough to have a quiet place to work from home, remote work can be more conducive to deep focus and creative problem-solving.
Studies suggest that innovation often requires solitude,
Says Susan Cain, the author of Quiet: The Power of Introverts in a World That Can't Stop Talking.
The majority of spectacularly creative people across a range of fields are introverts, or at least comfortable with spending large chunks of time alone.
That being said, we must be careful not to over-indulge in solitude. Schedule time on a regular cadence to review and talk about whatever design work is in development. At Seer, our creative team started meeting for 30 minutes, once a month. One or two people share what they’re working on, and we have a rapid-fire feedback session. It’s one of my favorite things we do and it has helped combat the fact that we no longer run into each other at the office.
If Your Team Fears Critiques
Remind your team that feedback is a gift. Peer review is a critical part of developing our work and ourselves.
In fact, on our team, getting lots of questions and notes is often an indicator that you’re on the right track!
Model this concept for others by being open about the feedback you’ve received as well as how you plan to implement it.
ASK YOURSELF: Did I invite and embrace ideas from others?
Kern Your Shit Together
I grabbed this subhead and the image below with permission from Kirsten Malinowski, my first junior designer at Seer (now not junior at all 😭 ).

By this, I mean: learn your design principles and use them wisely. Design principles are your tried and true tactics for making things that look beautiful.
If you’re new to the design world, brush up on the basics of the following:
Typography
Learn all about letterforms and why they are designed the way they are. Make sure you understand how to employ kerning (letter-spacing) and leading (line spacing) to aid readability and contribute to your overall look and feel. Look at the way seasoned designers mix type styles in a creative yet purposeful way. A deep understanding of typography is arguably the most critical tool in your toolbox.
Visual Hierarchy
Stay frosty on techniques for directing the eye and reinforcing what’s most important in your design. Remember: if you try to make everything look important, nothing will.
Composition
You’re aiming for balance in your finished layout. There’s a lot to composition, but one basic rule is that the rule of thirds is your friend. I leveraged it relentlessly when designing the 2019 Seerfest creative (see below).

Color
Be thoughtful about how you use color. Dig into color theory and leverage tools that help you come up with harmonious color combinations.
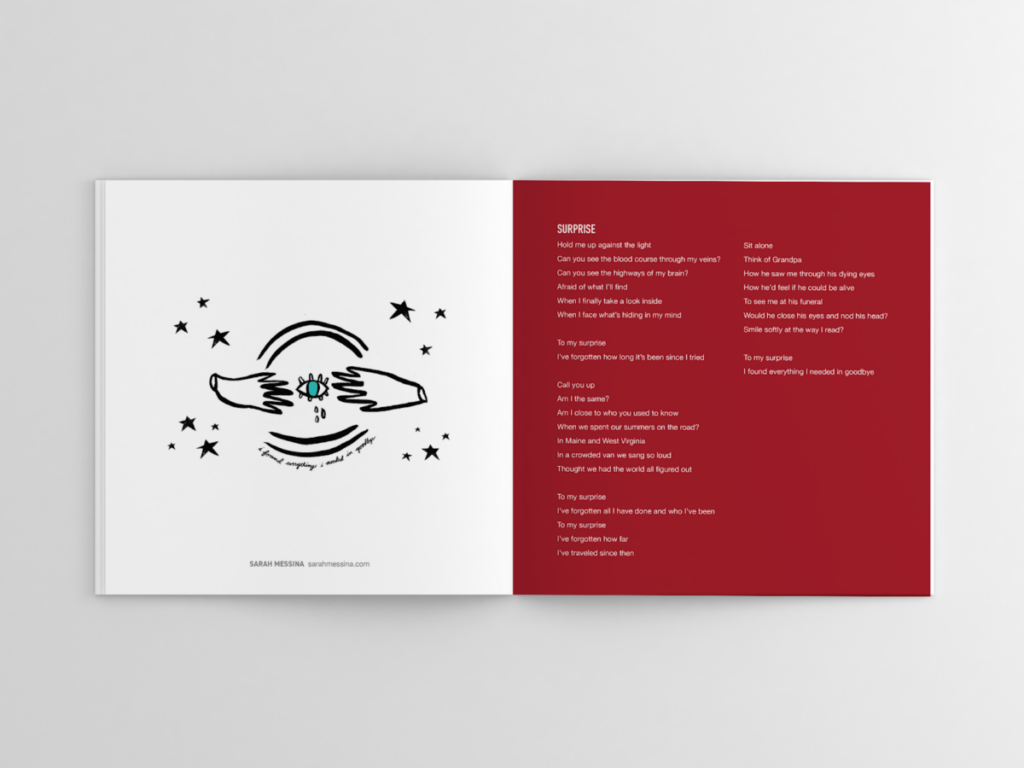
Defining a colorway was the key to success when I launched the creative for my band’s last record. I worked with six different visual artists, all of whom had different styles. They each created a piece of art based on one of the songs.
How did I ensure that the pieces would come together in a cohesive way? A defined color palette for all pieces.
Cover Design By Yours Truly:

Interior Images by Various Artists:


ASK YOURSELF: Did I leverage design principles to make my design feel balanced and fully developed?
Edit Purposefully
Editing is tricky. You don’t want to edit yourself too early, because it will stop you from exploring the aforementioned “bad” ideas. However, at a certain point, you will need to refine your work.
Crosscheck your decisions and pay attention to the details in order to give your design that last 10% of polish. (This is another time at which peer review is incredibly helpful).
ASK YOURSELF: Does every element in this design serve a purpose?
If an element doesn’t add value, it’s likely taking away. Less is often more.
ASK YOURSELF: Does everything work together in harmony?
Tactical example: Look at the shapes of the letterforms in the typeface you’ve chosen. If they are highly rounded, do the other elements of your design pick up on that roundness?
Don’t Forget About Joy
How do you track joy? I’m not sure that you can. But you know it when you feel it.
So be honest with yourself. If it doesn’t bring you joy, keep pushing. Go through the tips in this post. Go on Dribbble or Pinterest for more inspiration. Tap your team. Do what you have to do to get it to a point where you feel awesome about it.
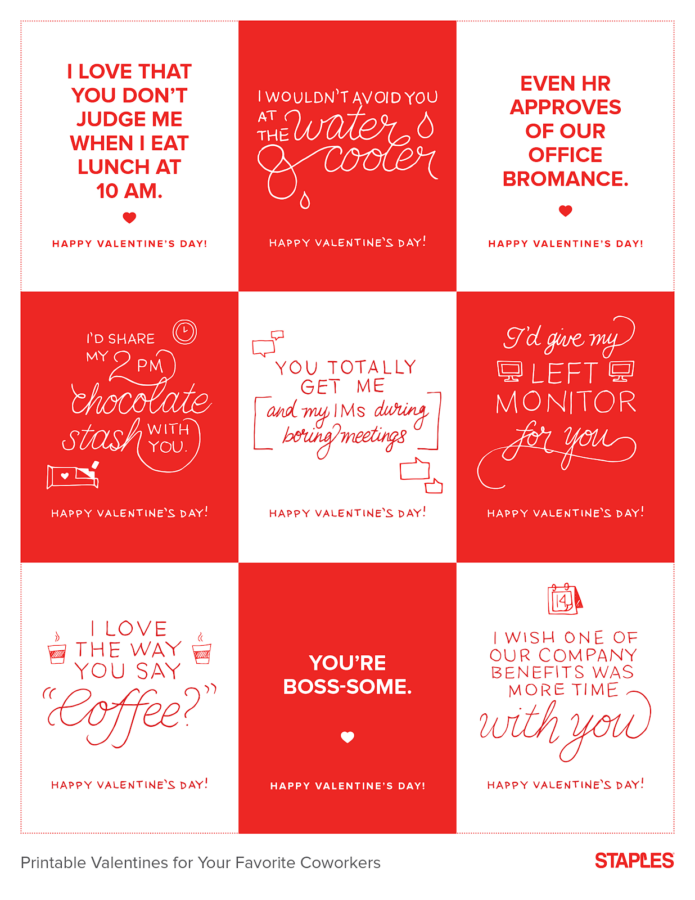
These office valentines that we designed for Staples Canada still bring me joy ... even years later!

Data-Driven Design Resources
Ready to perform the design balancing act? I believe in you!
If you’re interested in more content about design and the creative process, check out my full Seerfest 2019 talk on Data-Driven Design. It covers:
- When marketers and other stakeholders should bring designers into the process and how to leverage them as strategic partners
- How marketers can provide data to designers, how designers can use it, and why it’s important
- The importance of discovery and the creative process
Happy Designing!
Sign up for our newsletter for more posts like this delivered to your inbox: