If you’re not familiar with Google Tag Manager (GTM), check out our guide here before reading this post.
Introduction
In recent months, Google has released a new version of GTM Preview mode for analysis of your tags/triggers/variables in real-time as you interact with elements on the site with tracking active.
This is a notable update for users to be able to properly debug and utilize their tracking capabilities to ensure sound tracking methods for their data. But first, before we get too deep, let’s back-up a bit...
What’s GTM Preview?
GTM Preview is a functionality that allows you to locally test out either your past, current, or future changes (most critical) to your tracking, allowing you (and others!) to test out important tracking changes prior to rolling out to all users.
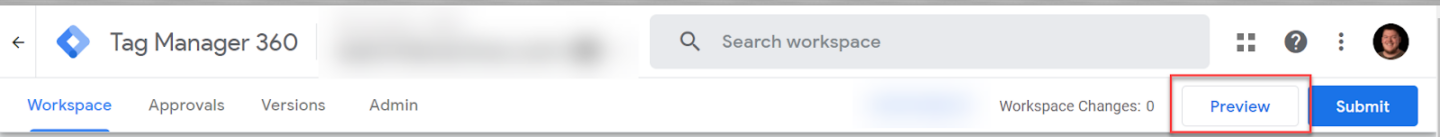
GTM Preview mode can be access from the top-right of GTM, like so:

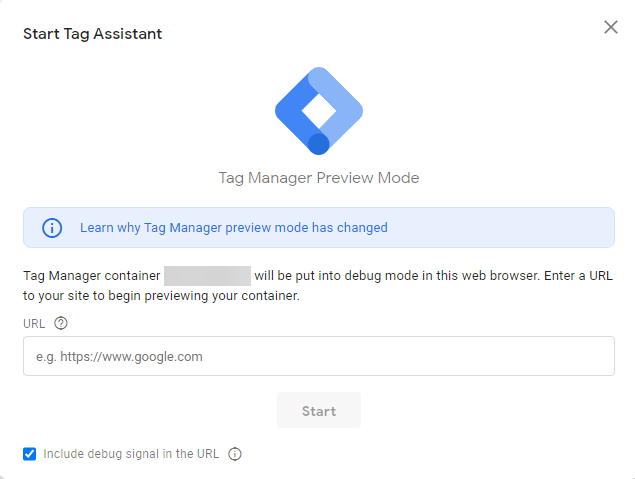
Once you hit Preview, after a few seconds, you’ll be taken to the following screen which allows you to input the URL that you’re looking to debug:

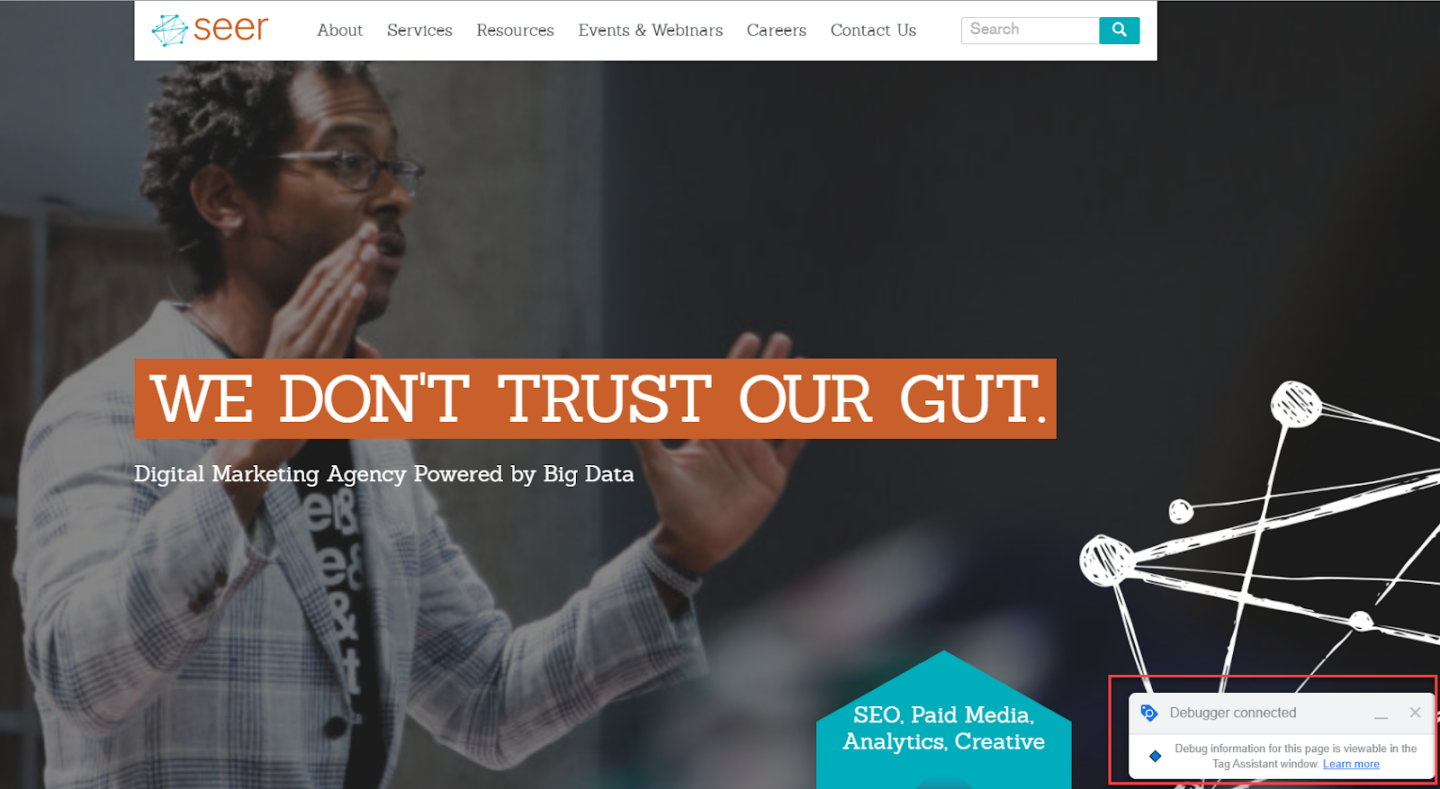
Once you enter a URL and hit start (I’ll load the Seer homepage for the purposes of this post), you’ll be taken to the URL and given the ability to debug GTM:

Once this is loaded, you are able to evaluate the different stages that occur on your browser locally, and see what Tag Manager is sending, along with how and when.
For example, I can see what's firing when the container is loaded, dig into each tag for what's sent and what's triggering it to be sent, as well as additional items like values in the data layer, or specific variables being captured.
Not only is this powerful to test current tracking, but also to add net new tracking. The clear value of GTM Preview is that it gives you a clear path from what’s happening on the site to how to track this clearly overall. When you’re looking to make data-backed decisions, that type of transparency is invaluable.
Why Does It Matter?
The primary reasons that GTM Preview is important are the following:
- It gives you a safe environment to QA your new tracking before releasing it to all users. The preview and testing of the tracking is local to your browser (or any user that you share the preview link with), so it’s a relatively safe manner to test out tracking before pushing it live to all users on the site.
- It gives you a clear view of what’s happening with all of your tags (both those that are firing and that are not firing -- and why), and a clear place to evaluate potential items to use in triggers for tags based on what variables are gathering when an on-site action occurs (of inversely, what values are in the data layer when the on-site action occurs).
- It gives you an area for experimentation -- if you have GTM on a QA or Dev site, you can test out new tracking ideas that aren’t quite ready for showtime -- want to try out some new custom dimensions to help analyze the site data -- this gives you the perfect opportunity to have a relative sandbox to test items out in.
Ultimately, the biggest benefit in my estimation is visibility and the speed with which you can determine the best direction forward with tracking -- whether it’s adjusting existing tracking or launching something net new.
What Was Wrong Previously?
The old version of GTM preview was certainly somewhat valuable, but had some major flaws that have been addressed with the new version of GTM Preview.
A few of the most notable that stand out to me:
- GTM Preview would load directly in-window on the page that you were debugging. This would cause issues of having to constantly adjust the size of the preview window, often interfering with what you actually were looking to QA on the site.
- In my opinion, the biggest issue with GTM Preview previously was that GTM Preview values would reset as you jump from page to page. This caused a constant struggle with a push and pull of tracking items that occur right before a new page load (a form submit is probably the most consistent and obvious example of this).
- You could not “clear out” previous GTM Preview items in the old version, which could prove cumbersome and tricky when tracking long processes or multiple actions across one area of the site.
- While you could technically pivot between multiple GTM container on a site previously, it was inherently harder and less intuitive than in the new version.
Ultimately, the old GTM Preview certainly served it’s previous purpose to help with tracking, but it’s faults held it back from being truly revolutionary in the way it could help you track websites. Let’s chat about how the new version of GTM Preview changed that...
What’s New?
What’s Working Well
Let’s go item-by-item on the areas I mentioned above:
In-Window vs. New Tab Debugging
As shown in the screenshot above, when you preview a page you get the following box in the bottom-right of your page that you are debugging (here is Google’s Learn More link if you’re curious!):

You can then either minimize this box (to make it go away without removing preview mode -- and can get it back on a page reload), or you can hit the X to formally exit from preview mode quickly. You'll then get a separate tab that opens with the debug panel itself with this message:

If you are like me, and you are a consistent multi-monitor user this is a gamechanger -- you can have the page where you are debugging up on one monitor and the debug panel up on another monitor for much easier and quicker back and forth as you debug.
It may not seem like much, but needing to pivot back and forth between tabs adds up over time, and I don’t know about you, but I’d much rather spend my time directly in a platform like GA360 finding ways to better analyze data then debugging.
Page to Page Debugging
Being able to jump easily between pages and have items persist across them is truly a godsend with the new GTM Preview version.
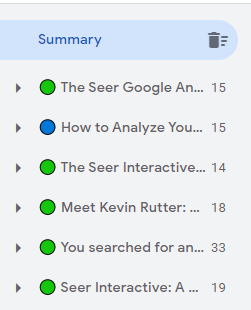
Here’s an example of the rolled up values for 6 pages I’ve jumped between while writing this post, that I can then expand to dig into each:

The use cases for this are endless:
- Want to QA multiple pages with the same experience and ensure they all meet your tracking criteria? Check!
- Want to alternate pages that should vs should not have certain tracking to confirm it's working as designed? Check!
- Want to jump between multiple types of one category pages to ensure a variable or data layer setup is consistent across the board? Check!
These are just a few examples of what you can do with the page persistence, but again -- it’s all about saving you, the user time in your debugging and making things easier to follow over time.
GTM Version Switching
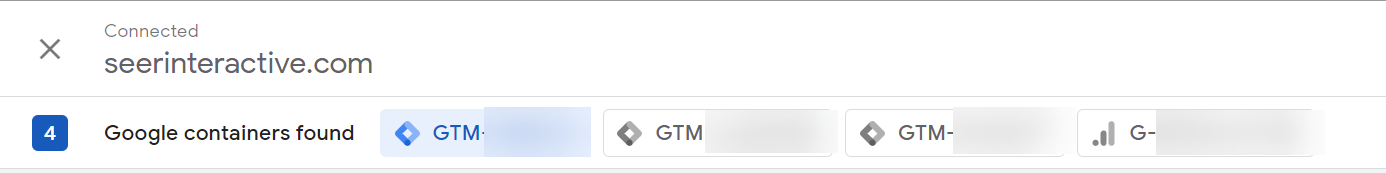
The new GTM Preview version also allows for easier GTM version switch with an easy toggle at the top of the panel as shown below:

You might notice the G- at the end -- this is a Measurement ID from new Google Analytics 4 (GA4) properties, which will surely become more important over time as this style of measurement is more widely adopted.
Clearing Out Tracking
You also have the ability to clear out what’s in GTM Preview mode with the icon below:

This is a nice pivot if you don’t need all of the items from GTM Preview and need a fresh breakout. It personally reminds me a lot of checking out Networks calls for Google Analytics in the Chrome browser to directly debug.
What’s Not Working Well
For anyone that’s used the new version of GTM Preview, there are at least two notable bugs that are certainly frustrating users:
- There is no immediate option to toggle back to the old version of GTM Preview if you prefer that or are having issues with the new version.
- There have been notable bugs causing issues with utilization -- the main one I’ve seen personally is the GTM Preview version not “connecting” to the website properly and not being able to debug overall.
I’m sure Google is actively working on fixing these issues, but they have certainly been two notable points of frustration (at least on my end), in the initial couple months.
Conclusion
To summarize, once Google gets the kinks worked out of this new version, it certainly seems like a great upgrade over the previous version of GTM Preview alone -- more comprehensive, flexible, and able to track the process overall as you QA on your end. I’m excited to see what Google continues to add here in the future.
What has your experience been like with the new GTM Preview mode? Running into any issues? Or has it helped you more than the previous version did? Add your feedback below in the comments and let us know!