While HTML is the basic building block of the content you see on the internet, CSS is traditionally responsible for styling (colors, fonts, sizing, etc.) that content. If you’re new to CSS, check out the resources below first:
CSS Selectors can also be used to target HTML elements for tracking purposes. There are even vanilla JavaScript Document Object Model (DOM) methods like getElementById(), querySelector(), matches() and the incredibly useful closest() that allow you to target elements based on CSS Selectors.
Within the context of Google Tag Manager, CSS selectors are most commonly used as a trigger condition. To make the most of these features, here are some common scenarios you may come across.
Using the Matches CSS Selector Trigger Condition
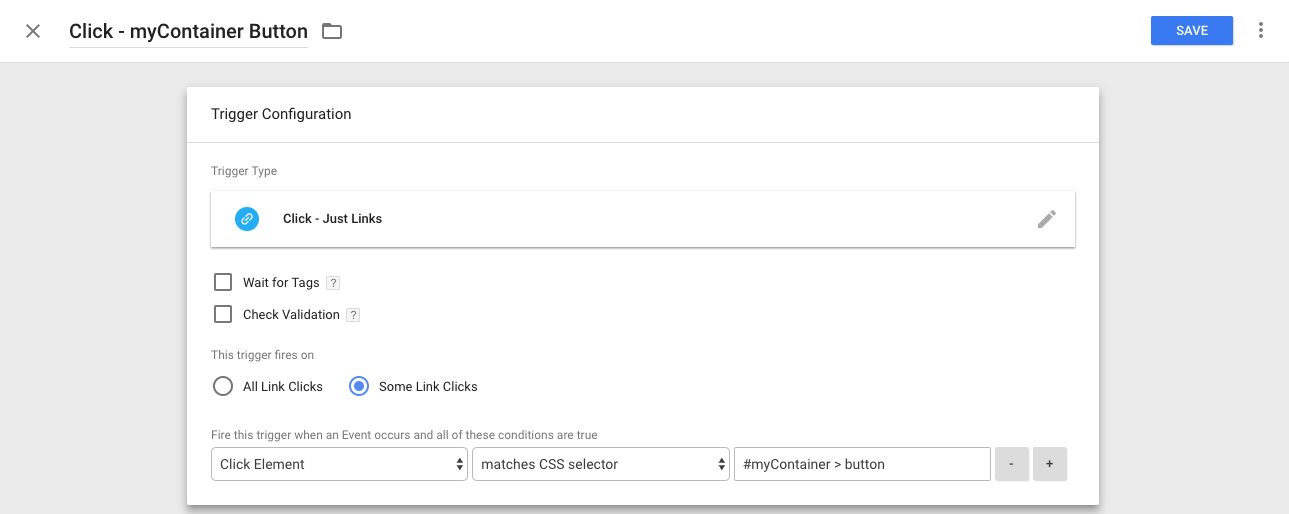
A common approach is to use the “matches CSS Selector” trigger condition. This is most useful when you know the exact element(s) you’re trying to target and you know what CSS selector will appropriately filter for the respective element(s). Because you must provide an HTML element to the Trigger condition, you’ll need to use Click Element to pattern-match against your target element.
For example, the below trigger would only fire if the clicked element was a button that is a direct child of an element with the id “myContainer”.

Pulling in the CSS Selector of the Last Clicked Element
A complicated DOM structure can make it difficult to identify which HTML element to target. This video, "GTM Quick Tip: Test Your Matches CSS Selectors beforehand" demonstrates a useful technique to grab the selector of the most recent clicked element. This method allows you both grab that element directly within the developer console.
You can then use the matches() function to test if your CSS selector matches the last clicked element before adding it as a trigger condition
Classifying Elements Based on Attributes, IDs, and Classes
Know that not all selectors are created equal. The less likely a selector is to change, the more reliable it is.
When available, data attributes and element IDs should be your first choice in targeting an element.
Element classes can also be useful for targeting, but are less durable. Not only do class names more frequently change than data attributes and element IDs, but they are also more likely to apply to elements across a website. For example, Bootstrap classes like col-xs-8 or col-sm-offset-11 should not be used as these are layout- and not data- oriented. Class names that names describe the underlying elements are better.
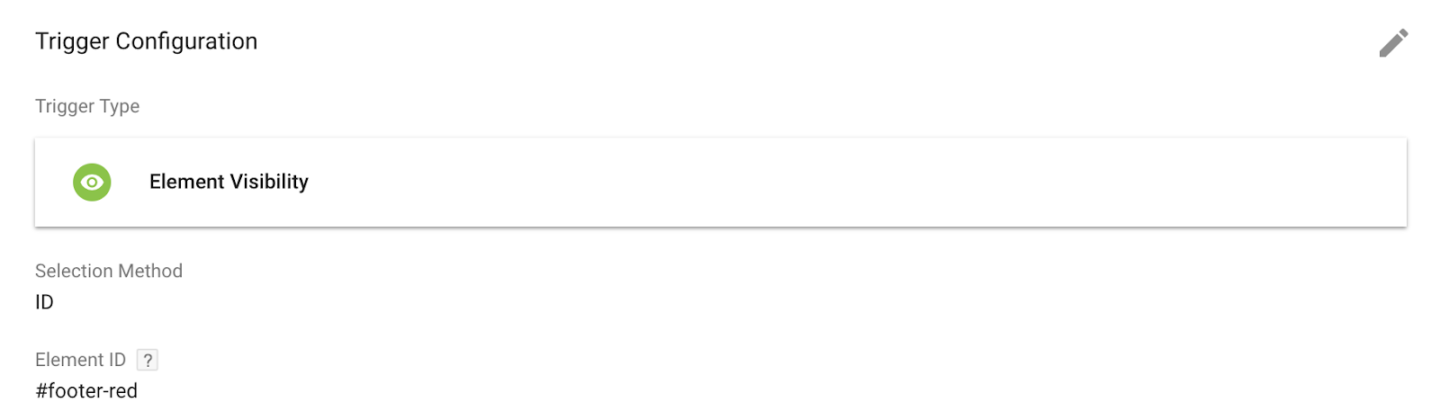
Using with Element Visibility Trigger
When using the element visibility trigger, recognize that the trigger waits for the specified element to appear in the viewport. Therefore, the trigger will not fire on page load if the user has to scroll to view the specified element.
The ID Selection method uses the JavaScript function document.getElementById() to match the first element in the page with the given ID. You cannot add multiple IDs.

Troubleshooting and Site Updates
Relatedly, if your CSS Selector condition was working but is no longer, be aware of the most common causes:
- The element could be no longer on the page
- The element is not present on page load
- The element could have changed due to site updates
In general, try to avoid long, complex selector strings. The longer the string, the more the selector is reliant on the hierarchy of the DOM, and the more likely it is to fail. Aim to find the most generic selector that is specific enough to match the exact element(s) you’re trying to capture.
Tracking Multiple Elements with One Trigger Condition
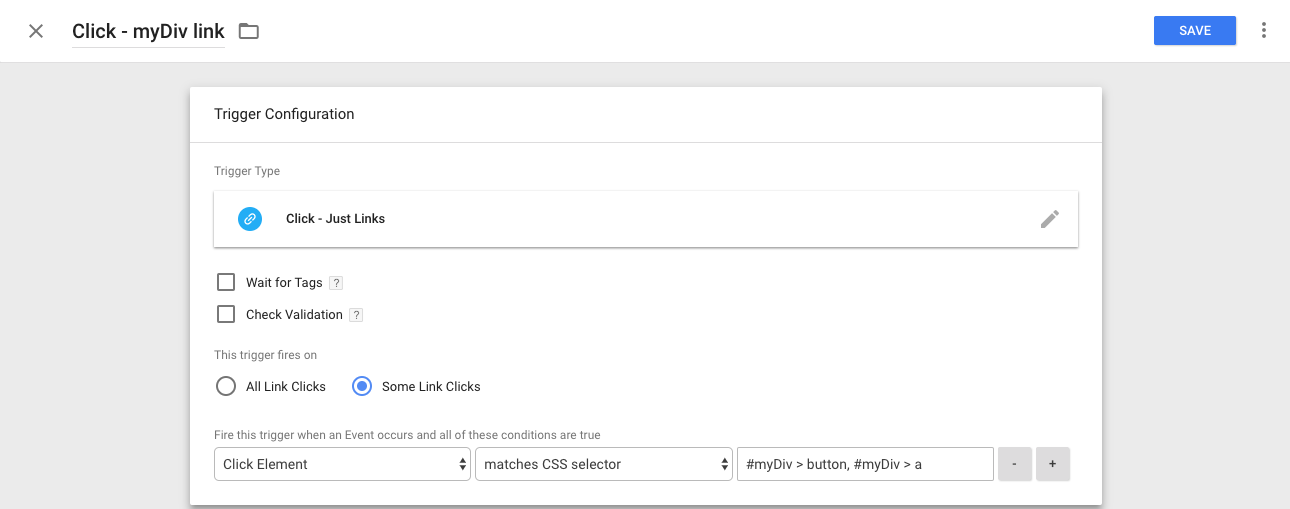
For both trigger types, you can add multiple selectors within the same trigger condition. By inserting a comma between selectors, you can target multiple HTML elements in one trigger condition.
These selectors are evaluated with either-or logic, so as long as one of them matches, the trigger will fire. For example, the below trigger would fire if the clicked element was a button OR an anchor link that is a direct child of an element with the id “myDiv”.

Additional Resources
If you’re looking for additional resources, check out this list of all supported CSS selectors and this Udemy course on Mastering CSS Selectors.
Even further, web analytics thought leader Simo Ahava has a few articles on how to use CSS selectors to up your GTM game. The ability to leverage CSS selectors in GTM is one of the most powerful features of the platform, so I hope these examples come in handy for you! Let me know in the comments below.


