Pop-ups, overlays, modals and interstitials are similar website elements that can be used to engage users, increase conversions, and prompt other website actions. However, Google understands that these elements impact the user’s experience on a landing page and has implemented ranking penalties to deter websites from using these in a way that is bad for users.
Key Takeaways:
- Make pop-ups as non-intrusive as possible.
- Use overlays and modals. Avoid new window pop-ups and interstitials.
- Don’t show pop-ups immediately to organic or paid search users.
In this document, we’ll explain the different types of “pop-up” elements and how Google values each. We’ll also explain the known penalties surrounding these and other best practices to consider.
Types of “Pop-Ups”
There are four types of “pop-up” elements, each with a unique user experience:
Traditional, “New Window” Pop-Ups
A traditional pop-up opens in a new window, outside of the main browser window. These are bad for the user experience and hurt website navigation as it forces the user into an unsolicited session in a separate browsing window.
These are rarely used nowadays outside of spamming websites, and Google and other search engines penalize sites that use these types of new window pop-ups on their landing pages.

Overlays
An overlay is what we now commonly call a pop-up. These are not new windows or tabs but rather displays or lightboxes that appear overtop of the main content on the page. These are generally acceptable for SEO, however there can be penalties associated with using these on the first load of an organic or paid landing page.
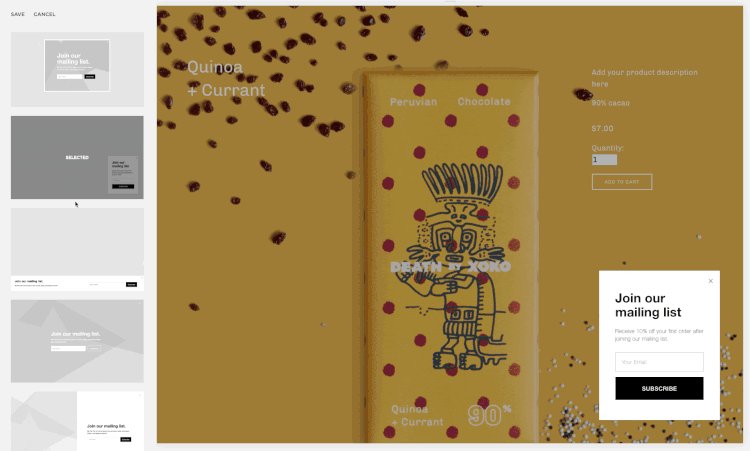
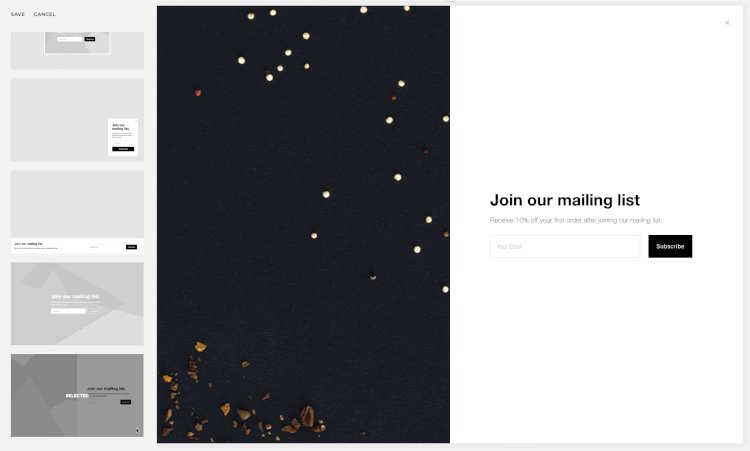
Pop-Up Overlays
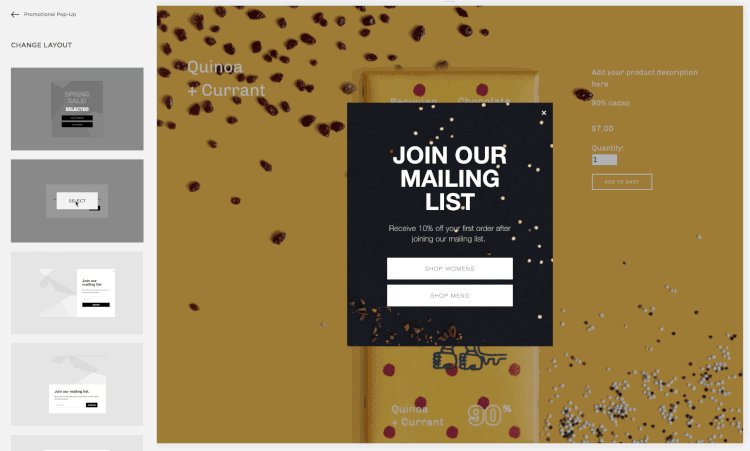
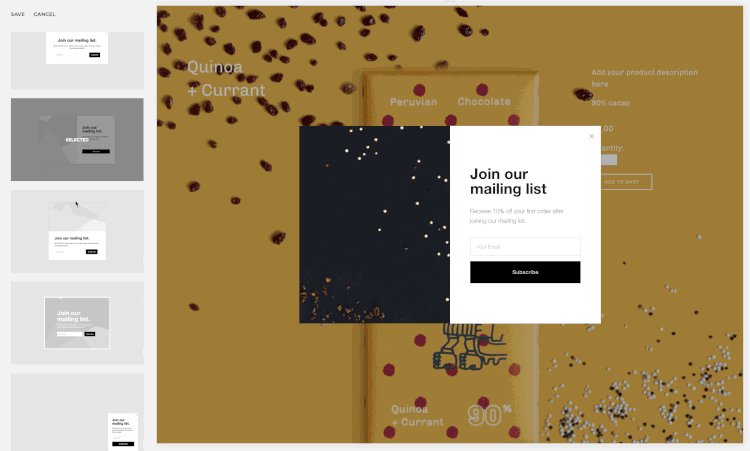
A pop-up overlay is typically a window, lightbox, or full-screen takeover and can be used for email capture, traffic conversion, promotional marketing, and website messaging/navigation. These overlays are effective and SEO friendly when implemented properly.
Notification Bars & Banners
A bar or banner is a type of overlay that sits at the top or bottom of the browser window and is a great tactic for displaying important messaging, bringing attention to certain pages, and capturing emails on mobile browsers.

Modals
A modal pop-up is similar to an overlay but is often used for important or required actions. Cookie usage agreements, age verification, and login windows are all considered modals. These are generally SEO friendly as required actions and important notifications are integral to the user experience.
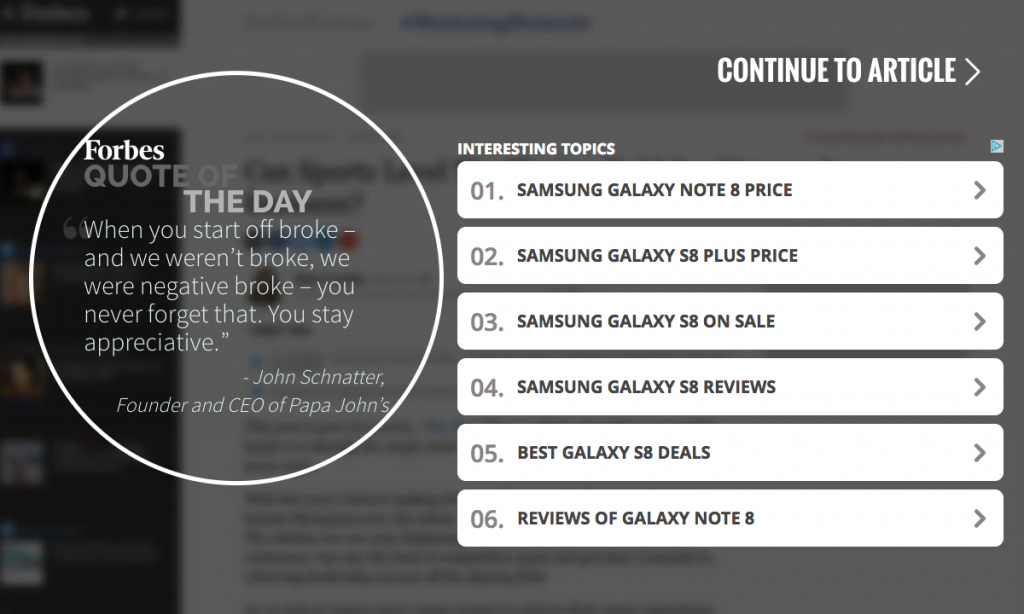
Interstitials
Interstitials are typically windows that cover the page content and require users to wait a set duration of time before being allowed to view the content. Google has penalized sites for using interstitials because they restrict access to the content Google wants to serve users. You can hear more about this around the 3:05 mark of Rand Fishkin's Whiteboard Friday talk on Pop-Ups.

Conclusion: Use overlays and modals. Avoid new window pop-ups and interstitials.
Other Factors to Consider
When using overlays and modals, there are important factors to consider to avoid algorithm penalties and ensure a positive user experience on your website:
Content Accessibility & User Experience
Google is heavily invested in delivering both high-quality content and a good user experience to users. For these reasons, Google penalizes sites which obstruct users from accessing content it shows in paid or organic search. To avoid penalties, make sure your landing page content is available to users on the first-page load from the SERPs, and wait until users have had time to engage with the content before displaying a pop-up.
Additionally, pop-ups should be easy for users to close if they choose. If the pop-up cannot be closed easily and immediately, as is the case with interstitials, it creates a negative user experience. Users should be given the option to engage with the pop-up or exit it immediately.
Timing & Triggers
Pop-ups can appear immediately upon page load, after a set duration, or after actions including clicks, page-scroll percentage, and even exit intent. It is important to consider timing and triggers when implementing pop-ups as this can impact engagement with the element and the user’s subsequent actions.
For example, a user who is hit with a pop-up that blocks the content he or she was reading may exit the pop-up immediately simply to finish reading. Whether the pop-up was valuable is irrelevant if the reader hasn’t had time to digest the content on the page.
This is also true for pop-ups that are not easy to exit out of. If the user has to search around the screen for a small or hard to recognize exit button, he or she may be forced to close out of the page entirely to exit the pop-up.
Consider page-scroll percent and delayed pop-up triggers to help to extend session duration while allowing users to digest the page content before being asked to click to another page through the pop-up. Triggering a pop-up upon exit intent (or when the user’s mouse nears the edge of the browser window, presumably to exit) can help to minimize bounces and lost sessions. Depending on the capabilities of your CMS, this may be a tactic worth pursuing.
Traffic Source
While Google may penalize sites for displaying pop-ups on organic and paid landing pages (especially ones that load immediately), it does not penalize interactions with users from other sources, such as social media, email, direct, etc.
As Google’s John Mueller explains:
“What we're looking for is really interstitials that show up on the interaction between the search click and going through the page and seeing the content. So that's kind of the place we're looking for those interstitials. What you do afterwards like if someone clicks on stuff within your website or closes the tab or something like that then that's kind of between you and the user.”
In essence, Google takes responsibility for the landing page content they serve to users, so they don't want sites covering that content with popups. How a site treats its users after their initial landing page is up to the webmaster. That's also why it's a grey area of whether or not to have any pop-ups on landing pages at all, or delaying the pop-up will avoid this penalty. Since google only sees your content for a short period of time (5-10 seconds to load everything) the googlebot wouldn't know if you have a delayed popup if it shows up after the bot is gone.
Recap: Do’s and Don’ts
When using pop-ups on your website, follow the rules below to avoid penalties:
- DO use pop-ups that open within the same window that a visitor is browsing.
- DO NOT use pop-ups that open in a separate window outside the window the visitor is browsing.
- DO NOT use pop-ups on the first-page load from organic or paid SERPs.
- DO make the pop-up easy for users to exit if they choose.
- DO NOT cover up content on mobile devices with a pop-up. Use a banner instead.
- DO be cognizant of pop-up sizing and clickability on mobile. Make sure the exit button is clickable on all devices.
Additional Resources
- Moz Whiteboard Friday - Pop-Ups, Overlays, Modals, Interstitials, and How They Interact w/ SEO
- Google Webmaster Central Blog - Helping users easily access content on mobile
- Google confirms rolling out the mobile intrusive interstitials penalty yesterday
- 7 Tips for Using Pop-ups Without Harming Your SEO
Also, be sure to sign up for Seer’s newsletter to stay up to date on all things digital!