
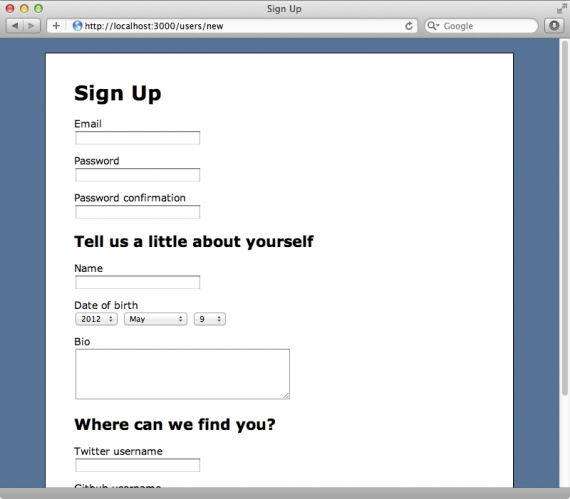
Let's say you believe that you're losing conversions because your sign up form is too long. What parts of the form do you cut out? To figure that out we can simply measure which text boxes people used and remove the ones they didn't, right?
Not so fast! The concept seems simple at first but in practice it's a little more complicated than that. There's more than one way to track user engagement on a form but not all of them will capture the data accurately.
And I know how much you hate reporting on inaccurate data. If Code scares you, take a look at our event tracking for non coders post, it will help you with form event triggers and a lot more.
Tracking User Engagement Accurately
Let's start off simple: We want to do is know if a user typed something into the text box or not. We'll begin by saying …
"If someone types something into the text box, we'll count that as an interaction"
Solution #1: When we get the form, track which text boxes have something in them.
So we'll add some code. When the submit button gets clicked, check each text box, one at a time, and track any that have data in them.
The code might look like this:
<form id="myForm"> Name: <input type="text" name="name" id="name" /><br/> Email: <input type="text" name="email" id="email" /><br/> Password: <input type="text" name="password" id="password" /><br/> Website: <input type="text" name="website" id="website" /><br/> <button type="submit" onClick="trackUserEngagement('myForm');">Submit</button> </form>
<script type="text/javascript"> // Track user engagement on a form function trackUserEngagement(formId) {
// Loop through all the text boxes in the form $( "form#" + formId + " :input" ).each( function () {
var id = $(this).attr('id'), // ID of the textbox value = $(this).val(); // Value inside the text box
// If there's something in the textbox push a tracking event to GA if (value.length > 0) { _gaq.push([ '_trackEvent', 'Forms:' + formId, 'Interacted with', id ]); }
}); } </script>
But there's a problem: what if they don't click the submit button? Because they never clicked submit, the tracking code never gets executed. That means, we're not tracking people who got frustrated half way through and left the page.
That's a problem because those are potential customers we lost. Wouldn't it be nice to know how far they got before they abandoned the form?
Wrong solution. We're missing data from half the users
Solution #2: Track when people click on the text boxes.
Let's change it up. We know people have to click on the text box before they can type into it, so let's just track when people click on the text box! Genius!
Here's what the code might look like:
<form id="myForm"> Name: <input type="text" name="name" id="name" data-ga-label="name" /><br/> Email: <input type="text" name="email" id="email" data-ga-label="email" /><br/> Password: <input type="text" name="password" id="password" data-ga-label="password" /><br/> Website: <input type="text" name="website" id="website" data-ga-label="website" /><br/> <button type="submit">Submit</button> </form>
<script type="text/javascript"> var _gaq = []; $(function() { $('input[data-ga-label]').each( function () { $(this).click( function (e) {
var formId = $(this).closest('form').attr('id'); id = $(this).attr('id'), // ID of the textbox value = $(this).val(); // Value inside the text box
// Push a tracking event to Google Analytics _gaq.push([ '_trackEvent', 'Forms:' + formId, 'Interacted with', id ]);
}); }); }); </script>
We have another problem: What if they typed in their username and then pressed tab? They didn't *click* the email text box. That would mean the code didn't run and we won't get an event tracked in Google Analytics. Now we have data on all the users but if they used tab key we won't get accurate data about the form.
Wrong solution. We're missing data from the form
Solution #3: Use jQuery's "onBlur"
Let's try another solution: If you use jQuery, like over 65% of the web does, then we can use the 'onBlur' method that's built in to get the job done.
What "onBlur" does is run code when the browser's focus is on a specific tag. In other words, if the cursor shows up in the text box, that means the text box has the browser's focus. The moment that happens, it will run code that we specify. In our case, we'll specify that it send a tracking beacon to Google Analytics.
Here's what the code might look like:
<form id="myForm"> Name: <input type="text" name="name" id="name" data-ga-label="name" /><br/> Email: <input type="text" name="email" id="email" data-ga-label="email" /><br/> Password: <input type="text" name="password" id="password" data-ga-label="password" /><br/> Website: <input type="text" name="website" id="website" data-ga-label="website" /><br/> <button type="submit">Submit</button> </form>
<script type="text/javascript"> var _gaq = []; $(function() {
$('input[data-ga-label]').each( function () {
// Binds the anonymous function to both click and blur // to capture clicking and tabbing into the text box. $(this).bind('click blur', function (e) {
var formId = $(this).closest('form').attr('id'); id = $(this).attr('id'), // ID of the textbox value = $(this).val(); // Value inside the text box
// Push a tracking event to Google Analytics _gaq.push([ '_trackEvent', 'Forms:' + formId, 'Interacted with', id ]); }); });
}); </script>
In the above code sample, I used the ID attribute of the tag as the label for the event. For web designers, it's best practice to make IDs unique so that just makes it easy for us to identify in Google Analytics.
I also made it a little easier on myself. Instead of adding onClick events to every input tag, I used an attribute that I called "data-ha-label."
So now, if the user clicks into the text box or tabs into it, our code will run and we'll track an event. We'll be capturing both users. Those who submitted the form and those who didn't.
Right solution.
Interpreting The Data + Making Client Recommendations
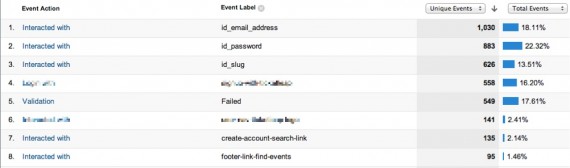
Now that we have the data in Google Analytics how do we read it and what kind of recommendations can you give your clients? Well, we want to know what text boxes people don't use so we can remove them. Let's dig into that.

I'll look at the page's unique events and sort them in descending order. That will show me what text boxes were used the most at the top.
It will depend on how the form looks on the page, but in general, a steep drop in unique events might indicate a change in the user's behavior. That's where I might recommend making some cuts.
Once those cuts have been made, I'll keep a close watch on the exit rate of that page, what page the user goes to next, and the change in the number of unique events. I'll look specifically for a drop in the exit rate and positive changes to the next stage in a funnel or more interaction with the form.
Next Steps
You should now be capturing data in Google Analytics that is accurate enough to take action on.
If you are doing A/B testing this data is a great way to narrow down the scope of your project. Instead of doing multiple A/B tests, you can focus your changes to specific areas that are obviously not working for your users.

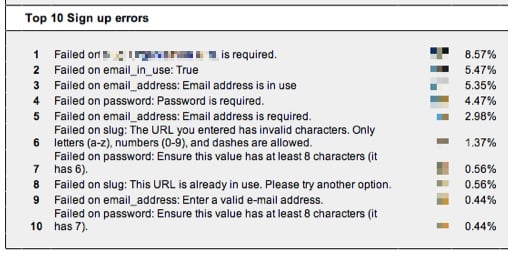
Finally, if you want to take this one step further you can also track validation errors as events to help you see where existing users are having trouble on your form.
If your form is getting a TON of views and your data is getting sampled, go unsample that data in Google Analytics.
Update: So you think time on site is a vanity metric, guess again?