It is fairly safe to say that better measurement leads to better marketing, regardless of channel. Armed with tools like Google Analytics, marketers and analysts alike can determine how much traffic these initiatives drive to their site as well as their effectiveness in terms of driving sales and other conversions. Google Analytics offers a plethora of out-of-the-box options for tracking these facets, however sometimes advanced tracking methods are required in order to bridge some gaps. A gap often encountered is with funnel analysis and identifying problem areas within a purchase or sign-up process.
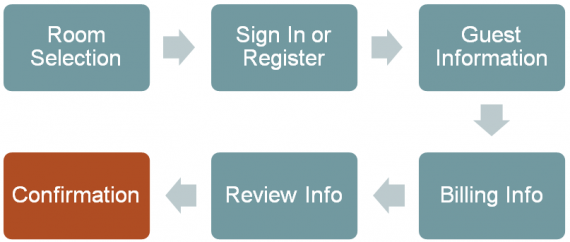
For the sake of this blog let’s say you own a Bed and Breakfast in the Poconos that obtains most room bookings through a booking system integrated on its website. To book a room, guests must navigate the following steps:

The booking platform that your website uses offers automatic E-commerce tracking integration with Google Analytics, so you’re able to get super-accurate sales information around room bookings with complete attribution for your various traffic sources and marketing campaigns.
In early August you begin running paid search campaigns in preparation for the peak season (I’m only assuming for the sake of the example. I’ve never owned or run a B&B before.) The campaigns are targeted to perfection and relevant traffic is flowing to the site. They engage heavily with the site as they view photo galleries and browse the available rooms. For some reason, however, you notice that reservations actually take a slight downturn. This can be quite frustrating, especially after substantial investments in marketing spend have been made. This is usually the point where good analysts dig into their Google Analytics data! In a scenario such as this, it is likely that individuals are experiencing issues somewhere in their journey through the room reservation process, however even with the E-commerce data flowing into Google Analytics, it may not be readily apparent where the problem lies. To shine light on this, a goal funnel can be created in Google Analytics.
Easy then, right? Just plug in the page URLs for each step and you’re good to go. Let’s complicate matters even more, shall we?
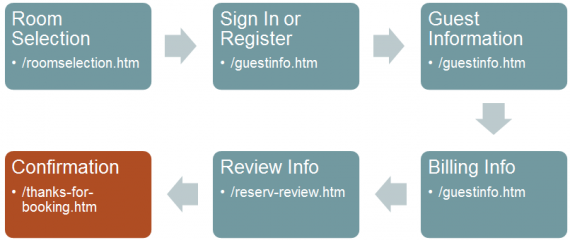
Let’s say that not every step of the reservation process generates a unique URL. This is a fairly common scenario amongst booking and e-commerce funnels, as it is quicker to embed some checkout steps in a single page using methods like menus and accordions. This is great for the end user, but can create additional challenges when it comes to measurement. For this example, let’s say the URLs for each step break out to be the following:

The URLs for the process start out logically, with the Room Selection and Sign In steps featuring unique URLs. The problem begins with the Guest Information step, where the /guestinfo.htm URL remains from the previous step all the way through the Billing Info step. As far as Google Analytics is concerned, these steps all occur on the same page (which technically they do).
What this means: Differences in guest behavior within the Sign In, Guest Information, and Billing Info steps cannot be identified, as all of these steps share the same URL. Google Analytics will lump clickstream data for these steps together under the /guestinfo.htm page. Though your goal funnel will offer tidbits of insight into the reservation process, you will still be missing the complete picture of the guest experience when booking rooms.
So how do you go about segmenting these three crucial steps within the funnel? Changes to the actual reservation process on the site would likely be time consuming and costly, not to mention adding additional page loads to the process would further complicate and lengthen the journey for guests to take. Luckily, there is another way - read on!
Virtual Pageviews: providing pages where you need them most!
The Google Analytics toolbox is full of useful tools to help track nearly any facet of your website. To solve the above scenario and to provide additional clarity for the reservation funnel analysis, we turn to the Virtual Pageview method. Virtual Pageviews do essentially what their name implies: They trigger pageviews for a “virtual page.” A fake page path can be specified for the desired element using javascript and triggered to execute whenever they are interacted with by a visitor. There are a few ways that Virtual Pageviews can be used, but in this case, the “Continue” buttons leading to the Sign In, Guest Info, and Billing Info steps can all be tagged to trigger these Virtual Pageviews, allowing for separation of these steps for the sake of the funnel analysis:

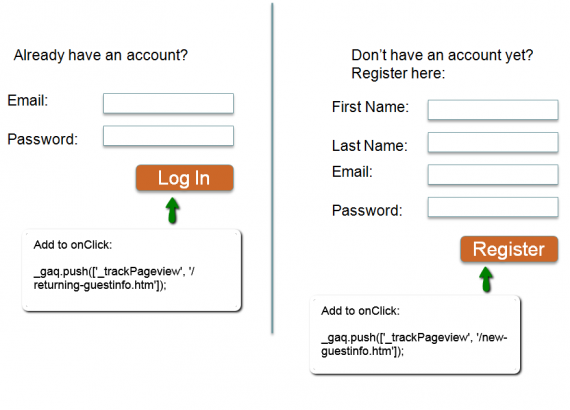
Guests can take one of two paths into the reservation process starting in the Sign in or Register step. As such, both the Log In and Register buttons should be tagged using the _trackPageview method and assigned unique page URLs to indicate the the guest was new or returning. The same page URL can be assigned to both, however labeling these accordingly will allow for greater analysis around new and returning guest behavior through the process. Keep in mind that two goal funnels could be created (one for New Guests, another for Returning), or a Regular Expression can be used in the funnel step to include either or. It all depends on how granular you want to get with your analysis!
Recommendation: In this example, the “Continue” button in the Guest Information step will also need to be tagged with a virtual page URL along the lines of /billing-info.htm. There are many methods of using Virtual Pageviews, but in a funnel like this, I’ve found that it’s ideal to tag the buttons with a page URL relevant to the next step. That way when it comes time to look at the goal funnel, you can see that individuals may have completed the Guest Information step, but fell off in the Billing Info step.
There you have it; a relatively painless way to improve your funnel analysis tenfold! Just because some steps of your process don’t exist on their own unique pages, doesn’t mean you can’t analyze them in a segmented fashion! This blog was intended to provide a high-level crash course with one example of how and where to use Virtual Pageviews. There are many other applications for this method, and instructions on code syntax and other technical facets can be found on Google’s official developer site.